Google Maps JavaScript API v2Google Maps APIŃü«õĮ┐Ńüäµ¢╣ ’╝Ź ķ¢óµĢ░
Google Maps JavaScript APIŃāÉŃā╝ŃéĖŃā¦Ńā│2Ńü»Õ╗āµŁóŃüĢŃéīŃĆüŃāÉŃā╝ŃéĖŃā¦Ńā│3Ńü½ń¦╗ĶĪīŃüŚŃüŠŃüŚŃü¤ŃĆé
» Google Maps JavaScript API v3Ńü«Ķ¦ŻĶ¬¼Ńü»ŃüōŃüĪŃéē!
ŃāĪŃāóŃā¬Ķ¦ŻµöŠ
2008/5/5
GUnloadķ¢óµĢ░Ńü»ŃĆüŃāĪŃāóŃā¬Ńā¬Ńā╝Ńé»ŃéÆķś▓ŃüÉŃü¤ŃéüŃü½ŃĆüńÖ╗ķī▓ŃüĢŃéīŃü¤ŃéżŃāÖŃā│ŃāłŃāÅŃā│ŃāēŃéēŃéÆŃüÖŃü╣Ńü”ńĀ┤µŻäŃüŚŃüŠŃüÖŃĆé ŃüōŃü«ķ¢óµĢ░Ńü»ŃĆübodyĶ”üń┤ĀŃü«onunloadÕ▒׵ƦŃüŠŃü¤Ńü»ŃĆüJavaScriptŃü«window.unloadŃāŚŃāŁŃāæŃāåŃéŻŃü½µīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
µīćÕ«ÜõŠŗ1: bodyĶ”üń┤ĀŃü«onunloadÕ▒׵ƦŃü½µīćÕ«ÜŃüÖŃéŗÕĀ┤ÕÉł
<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAvABrzCnRluKK0Cj97fTMThTNR7aHVSEFb0WbViWwc6F-_w9PjBSogZu_7UgOTbx25ka46X-fnGmyvw" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
function load() {
if(GBrowserIsCompatible()){
var map=new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(35.658416,139.69907), 17);
}
}
window.onload=load;
window.unload=GUnload;
//]]>
</script>
<div id="map" style="width:425px;height:300px"></div>
µīćÕ«ÜõŠŗ2: JavaScriptŃü«window.unloadŃāŚŃāŁŃāæŃāåŃéŻŃü½µīćÕ«ÜŃüÖŃéŗÕĀ┤ÕÉł
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>Google Maps JavaScript API Example</title>
<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAvABrzCnRluKK0Cj97fTMThTNR7aHVSEFb0WbViWwc6F-_w9PjBSogZu_7UgOTbx25ka46X-fnGmyvw"
type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
function load() {
if(GBrowserIsCompatible()){
var map=new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(37.4419, -122.1419), 13);
}
}
//]]>
</script>
</head>
<body onload="load()" onunload="GUnload()">
<div id="map" style="width: 500px; height: 300px"></div>
</body>
</html>
GoogleŃā×ŃāāŃāŚAPIŃüīõĮ┐ńö©Ńü¦ŃüŹŃéŗŃüŗĶ¬┐Ńü╣Ńéŗ
2008/5/5
GBrowserIsCompatible()ķ¢óµĢ░Ńü»ŃĆüńÅŠÕ£©Ńü«Ńā¢Ńā®Ńé”ŃéČŃüīGoogleŃā×ŃāāŃāŚAPIŃéÆÕł®ńö©Ńü¦ŃüŹŃéŗŃüŗŃéÆÕłżÕ«ÜŃüŚŃüŠŃüÖŃĆé
Õł®ńö©ÕÅ»ĶāĮŃü¬ÕĀ┤ÕÉłŃü½TRUEŃĆüÕł®ńö©õĖŹÕÅ»Ńü«ÕĀ┤ÕÉłŃü½FALSEŃéÆĶ┐öŃüŚŃüŠŃüÖŃĆé
2008Õ╣┤5µ£łńÅŠÕ£©ŃĆüGoogleŃā×ŃāāŃāŚAPIŃü¦ŃéĄŃāØŃā╝ŃāłŃüĢŃéīŃü”ŃüäŃéŗŃā¢Ńā®Ńé”ŃéČŃü»ŃĆüõĖŗĶ©śŃü«Ńü©ŃüŖŃéŖŃü¦ŃüÖŃĆé
- IE 6.0+ (Windows)
- Firefox 1.5+ (Windows/Mac/Linux)
- Safari 2.0.4+ (Mac)
<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAvABrzCnRluKK0Cj97fTMThTNR7aHVSEFb0WbViWwc6F-_w9PjBSogZu_7UgOTbx25ka46X-fnGmyvw" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
if(!GBrowserIsCompatible()){
document.write("<p>ńÅŠÕ£©ķ¢▓Ķ”¦ŃüĢŃéīŃü”ŃüäŃéŗŃā¢Ńā®Ńé”ŃéČŃü¦Ńü»ŃĆüGoogleŃā×ŃāāŃāŚAPIŃéÆÕł®ńö©Ńü¦ŃüŹŃüŠŃüøŃéōŃĆé<br>IE 6.0+ŃĆüFirefox 1.5+ŃĆüSafari 2.0,4+Ńü¦ŃüöĶ”¦ŃüÅŃüĀŃüĢŃüäŃĆé</p>");
}else{
/* Õ£░Õø│ńö¤µłÉŃü¬Ńü®Ńü«Õć”ńÉå */
document.write("<p>ńÅŠÕ£©ķ¢▓Ķ”¦ŃüĢŃéīŃü”ŃüäŃéŗŃā¢Ńā®Ńé”ŃéČŃü¦Ńü»ŃĆüGoogleŃā×ŃāāŃāŚAPIŃéÆÕł®ńö©Ńü¦ŃüŹŃüŠŃüÖŌÖ¬</p>");
}
//]]>
</script>
ŃāĢŃéĪŃéżŃā½ŃüŗŃéēŃāćŃā╝Ńé┐ŃéÆķØ×ÕÉīµ£¤Ńü½ŃāĆŃé”Ńā│ŃāŁŃā╝Ńāē
2008/5/5
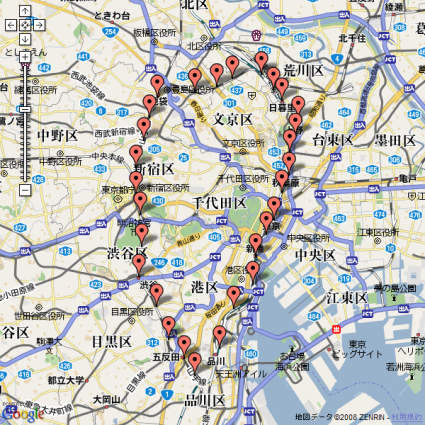
GDownloadUrlķ¢óµĢ░Ńü»ŃĆüŃāĢŃéĪŃéżŃā½ŃüŗŃéēŃāćŃā╝Ńé┐ŃéÆķØ×ÕÉīµ£¤Ńü½ŃāĆŃé”Ńā│ŃāŁŃā╝ŃāēŃüŚŃüŠŃüÖŃĆé õ╗źõĖŗŃü»ŃĆüXMLŃāĢŃéĪŃéżŃā½ŃéÆĶ¬ŁŃü┐ĶŠ╝ŃéōŃü¦ŃĆüŃā×Ńā╝Ńé½Ńā╝ŃéÆĶĪ©ńż║ŃüÖŃéŗõŠŗŃü¦ŃüÖŃĆé

<markers>
<marker lat="35.691034" lng="139.7002" />
<marker lat="35.683061" lng="139.70204" />
<marker lat="35.670284" lng="139.702685" />
<marker lat="35.658517" lng="139.701333" />
<marker lat="35.6468" lng="139.710109" />
<marker lat="35.634" lng="139.715828" />
<marker lat="35.626444" lng="139.72344" />
<marker lat="35.619698" lng="139.72855" />
<marker lat="35.630154" lng="139.74044" />
<marker lat="35.645736" lng="139.74757" />
<marker lat="35.655649" lng="139.75674" />
<marker lat="35.666599" lng="139.75812" />
<marker lat="35.675069" lng="139.76332" />
<marker lat="35.6811" lng="139.767079" />
<marker lat="35.691688" lng="139.77088" />
<marker lat="35.698684" lng="139.77421" />
<marker lat="35.70744" lng="139.774632" />
<marker lat="35.713765" lng="139.77725" />
<marker lat="35.720498" lng="139.77883" />
<marker lat="35.727771" lng="139.77098" />
<marker lat="35.732135" lng="139.76679" />
<marker lat="35.738109" lng="139.76071" />
<marker lat="35.736489" lng="139.74687" />
<marker lat="35.733493" lng="139.73934" />
<marker lat="35.731403" lng="139.72865" />
<marker lat="35.72893" lng="139.710377" />
<marker lat="35.721204" lng="139.70659" />
<marker lat="35.701307" lng="139.700046" />
<marker lat="35.712284" lng="139.70378" />
</markers>
<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAvABrzCnRluKK0Cj97fTMThTNR7aHVSEFb0WbViWwc6F-_w9PjBSogZu_7UgOTbx25ka46X-fnGmyvw" type="text/javascript"></script>
<script type="text/javascript">
function load() {
if(GBrowserIsCompatible()){
/* Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */
var map=new GMap2(document.getElementById("map"));
/* õĖŁÕ┐āÕ£░ńé╣ */
map.setCenter(new GLatLng(35.684002,139.737618), 12);
/* Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Ķ┐ĮÕŖĀ */
map.addControl(new GLargeMapControl());
GDownloadUrl("include/ajax/googlemap_function/markers.xml", function(data){
var xml=GXml.parse(data);
var markers=xml.documentElement.getElementsByTagName("marker");
for(var i=0; i<markers.length; i++){
var latlng=new GLatLng(parseFloat(markers[i].getAttribute("lat")),parseFloat(markers[i].getAttribute("lng")));
map.addOverlay(new GMarker(latlng));
}
});
}
}
window.onload=load;
window.unload=GUnload;
//]]>
</script>
<p><strong>ŃĆÉÕ▒▒µēŗńĘÜõĖĆÕæ©ŃĆæ</strong></p>
<div id="map" style="width:600px;height:600px"><!-- Õ£░Õø│µÅÅńö╗ķĀśÕ¤¤ --></div>