Google Maps JavaScript API v2Google Maps APIŃü«õĮ┐Ńüäµ¢╣ ’╝Ź Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½
- Õ£░Õø│Ńü½Ńé╣Ńé▒Ńā╝Ńā½’╝łńø«ńøøŃéŖ’╝ēŃé│Ńā│ŃāłŃāŁŃā╝Ńā½ŃéÆĶ┐ĮÕŖĀ
- Õ£░Õø│Ńü½Õż¦ŃüŹŃü¬Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½ŃéÆĶ┐ĮÕŖĀ
- Õ£░Õø│Ńü½Õ£░Õø│Ńé┐ŃéżŃāŚÕłćµø┐Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½ŃéÆĶĪ©ńż║
- Õ£░Õø│Ńü½Ńé║Ńā╝ŃāĀ’╝łÕĆŹńÄć’╝ēŃé│Ńā│ŃāłŃāŁŃā╝Ńā½ŃéÆĶ┐ĮÕŖĀ
- Õ£░Õø│Ńü½Õ░ÅŃüĢŃü¬Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½ŃéÆĶ┐ĮÕŖĀ
- Õ£░Õø│µÅÅńö╗ķĀśÕ¤¤Ńü«DOMŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłÕÅ¢ÕŠŚ
- Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Ńü«Ķ┐ĮÕŖĀŃā╗ÕēŖķÖż
- Õ£░Õø│Ńü½ĶĪ©ńż║ÕÅ»ĶāĮŃü¬Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Ńü«ń©«ķĪ×
- Õ£░Õø│Ńü½µŖśŃéŖŃü¤Ńü¤Ńü┐ÕÅ»ĶāĮŃü¬µ”éĶ”│Õ£░Õø│ŃéÆĶ┐ĮÕŖĀ
Google Maps JavaScript APIŃāÉŃā╝ŃéĖŃā¦Ńā│2Ńü»Õ╗āµŁóŃüĢŃéīŃĆüŃāÉŃā╝ŃéĖŃā¦Ńā│3Ńü½ń¦╗ĶĪīŃüŚŃüŠŃüŚŃü¤ŃĆé
» Google Maps JavaScript API v3Ńü«Ķ¦ŻĶ¬¼Ńü»ŃüōŃüĪŃéē!
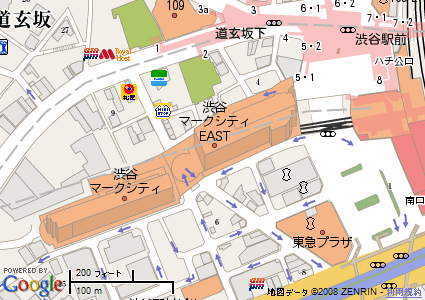
Õ£░Õø│Ńü½Ńé╣Ńé▒Ńā╝Ńā½’╝łńø«ńøøŃéŖ’╝ēŃé│Ńā│ŃāłŃāŁŃā╝Ńā½ŃéÆĶ┐ĮÕŖĀ
2008/5/5

<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAvABrzCnRluKK0Cj97fTMThTNR7aHVSEFb0WbViWwc6F-_w9PjBSogZu_7UgOTbx25ka46X-fnGmyvw" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
function load() {
if(GBrowserIsCompatible()){
/* Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */
var map=new GMap2(document.getElementById("map"));
/* õĖŁÕ┐āÕ£░ńé╣ */
map.setCenter(new GLatLng(35.658421,139.699069), 17);
/* Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Ķ┐ĮÕŖĀ */
map.addControl(new GScaleControl());
}
}
window.onload=load;
window.unload=GUnload;
//]]>
</script>
<div id="map" style="width:425px;height:300px"><!-- Õ£░Õø│µÅÅńö╗ķĀśÕ¤¤ --></div>
Õ£░Õø│Ńü½Õż¦ŃüŹŃü¬Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½ŃéÆĶ┐ĮÕŖĀ
2008/5/5

<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAvABrzCnRluKK0Cj97fTMThTNR7aHVSEFb0WbViWwc6F-_w9PjBSogZu_7UgOTbx25ka46X-fnGmyvw" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
function load() {
if(GBrowserIsCompatible()){
/* Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */
var map=new GMap2(document.getElementById("map"));
/* õĖŁÕ┐āÕ£░ńé╣ */
map.setCenter(new GLatLng(35.658421,139.699069), 17);
/* Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Ķ┐ĮÕŖĀ */
map.addControl(new GLargeMapControl());
}
}
window.onload=load;
window.unload=GUnload;
//]]>
</script>
<div id="map" style="width:425px;height:300px"><!-- Õ£░Õø│µÅÅńö╗ķĀśÕ¤¤ --></div>
Õ£░Õø│Ńü½Õ£░Õø│Ńé┐ŃéżŃāŚÕłćµø┐Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½ŃéÆĶĪ©ńż║
2008/5/5

<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAvABrzCnRluKK0Cj97fTMThTNR7aHVSEFb0WbViWwc6F-_w9PjBSogZu_7UgOTbx25ka46X-fnGmyvw" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
function load() {
if(GBrowserIsCompatible()){
/* Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */
var map=new GMap2(document.getElementById("map"));
/* õĖŁÕ┐āÕ£░ńé╣ */
map.setCenter(new GLatLng(35.658421,139.699069), 17);
/* Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Ķ┐ĮÕŖĀ */
map.addControl(new GMapTypeControl());
}
}
window.onload=load;
window.unload=GUnload;
//]]>
</script>
<div id="map" style="width:425px;height:300px"><!-- Õ£░Õø│µÅÅńö╗ķĀśÕ¤¤ --></div>
Õ£░Õø│Ńü½Ńé║Ńā╝ŃāĀ’╝łÕĆŹńÄć’╝ēŃé│Ńā│ŃāłŃāŁŃā╝Ńā½ŃéÆĶ┐ĮÕŖĀ
2008/5/5

<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAvABrzCnRluKK0Cj97fTMThTNR7aHVSEFb0WbViWwc6F-_w9PjBSogZu_7UgOTbx25ka46X-fnGmyvw" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
function load() {
if(GBrowserIsCompatible()){
/* Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */
var map=new GMap2(document.getElementById("map"));
/* õĖŁÕ┐āÕ£░ńé╣ */
map.setCenter(new GLatLng(35.658421,139.699069), 17);
/* Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Ķ┐ĮÕŖĀ */
map.addControl(new GSmallZoomControl());
}
}
window.onload=load;
window.unload=GUnload;
//]]>
</script>
<div id="map" style="width:425px;height:300px"><!-- Õ£░Õø│µÅÅńö╗ķĀśÕ¤¤ --></div>
Õ£░Õø│Ńü½Õ░ÅŃüĢŃü¬Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½ŃéÆĶ┐ĮÕŖĀ
2008/5/5

<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAvABrzCnRluKK0Cj97fTMThTNR7aHVSEFb0WbViWwc6F-_w9PjBSogZu_7UgOTbx25ka46X-fnGmyvw" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
function load() {
if(GBrowserIsCompatible()){
/* Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */
var map=new GMap2(document.getElementById("map"));
/* õĖŁÕ┐āÕ£░ńé╣ */
map.setCenter(new GLatLng(35.658421,139.699069), 17);
/* Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Ķ┐ĮÕŖĀ */
map.addControl(new GSmallMapControl());
}
}
window.onload=load;
window.unload=GUnload;
//]]>
</script>
<div id="map" style="width:425px;height:300px"><!-- Õ£░Õø│µÅÅńö╗ķĀśÕ¤¤ --></div>
Õ£░Õø│µÅÅńö╗ķĀśÕ¤¤Ńü«DOMŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłÕÅ¢ÕŠŚ
2008/5/5
GMap2Ńé»Ńā®Ńé╣Ńü«getContainer()ŃāĪŃéĮŃāāŃāēŃü»ŃĆüÕ£░Õø│µÅÅńö╗ķĀśÕ¤¤Ńü«DOMŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃéÆĶ┐öŃüŚŃüŠŃüÖŃĆé


<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAvABrzCnRluKK0Cj97fTMThTNR7aHVSEFb0WbViWwc6F-_w9PjBSogZu_7UgOTbx25ka46X-fnGmyvw" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
function load() {
if(GBrowserIsCompatible()){
/* Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */
var map=new GMap2(document.getElementById("map"));
/* õĖŁÕ┐āÕ£░ńé╣ */
map.setCenter(new GLatLng(35.658421,139.699069), 17);
/* Õ£░Õø│ŃüīĶĪ©ńż║ŃüĢŃéīŃéŗDOMŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃéÆÕÅ¢ÕŠŚ */
var obj=map.getContainer();
var s="";
for(var i in obj){
s+=i+"="+obj[i]+"\n";
}
document.getElementById("res").value=s;
}
}
window.onload=load;
window.unload=GUnload;
//]]>
</script>
<div id="map" style="width:425px;height:300px"><!-- Õ£░Õø│µÅÅńö╗ķĀśÕ¤¤ --></div><br>
<form action="#">
<textarea cols="64" rows="10" id="res"></textarea>
</form>
Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Ńü«Ķ┐ĮÕŖĀŃā╗ÕēŖķÖż
2008/5/5
GMap2.removeControl(control)
GMap2Ńé»Ńā®Ńé╣Ńü«addControl()ŃāĪŃéĮŃāāŃāēŃü»ŃĆüÕ£░Õø│Ńü½Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½ŃéÆĶ┐ĮÕŖĀŃüŚŃüŠŃüÖŃĆé ń¼¼1Õ╝ĢµĢ░controlŃü½Ńü»ŃĆüĶ┐ĮÕŖĀŃüÖŃéŗŃé│Ńā│ŃāłŃāŁŃā╝Ńā½ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü«ń¼¼2Õ╝ĢµĢ░positionŃü½Ńü»ŃĆüŃé│Ńā│ŃāłŃāŁŃā╝Ńā½Ńü«ĶĪ©ńż║õĮŹńĮ«ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé ń£üńĢźŃüŚŃü¤ÕĀ┤ÕÉłŃü»ŃĆüŃāćŃāĢŃé®Ńā½ŃāłõĮŹńĮ«Ńü½ĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé µł╗ŃéŖÕĆżŃü»ŃüéŃéŖŃüŠŃüøŃéōŃĆé Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Ńü»ŃĆü1ŃüżŃü«Õ£░Õø│Ńü½ĶżćµĢ░µīćÕ«ÜÕÅ»ĶāĮŃü¦ŃüÖŃĆé
GMap2Ńé»Ńā®Ńé╣Ńü«removeControl()ŃāĪŃéĮŃāāŃāēŃü»ŃĆüÕ£░Õø│ŃüŗŃéēŃé│Ńā│ŃāłŃāŁŃā╝Ńā½ŃéÆÕēŖķÖżŃüŚŃüŠŃüÖŃĆé ń¼¼1Õ╝ĢµĢ░controlŃü½Ńü»ŃĆüÕēŖķÖżŃüÖŃéŗŃé│Ńā│ŃāłŃāŁŃā╝Ńā½ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé µł╗ŃéŖÕĆżŃü»ŃüéŃéŖŃüŠŃüøŃéōŃĆé
Õ£░Õø│Ńü½ĶżćµĢ░Ńü«Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Ķ┐ĮÕŖĀ

<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAvABrzCnRluKK0Cj97fTMThTNR7aHVSEFb0WbViWwc6F-_w9PjBSogZu_7UgOTbx25ka46X-fnGmyvw" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
var map;
function load() {
if(GBrowserIsCompatible()){
/* Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */
map=new GMap2(document.getElementById("map"));
/* õĖŁÕ┐āÕ£░ńé╣ */
map.setCenter(new GLatLng(35.658421,139.699069), 17);
/* Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Ķ┐ĮÕŖĀ */
map.addControl(new GLargeMapControl()); /* Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Õż¦ */
map.addControl(new GScaleControl()); /* Ńé╣Ńé▒Ńā╝Ńā½Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½ */
map.addControl(new GMapTypeControl()); /* Õ£░Õø│Ńé┐ŃéżŃāŚŃé│Ńā│ŃāłŃāŁŃā╝Ńā½ */
map.addControl(new GOverviewMapControl()); /* µŖśŃéŖŃü¤Ńü¤Ńü┐ÕÅ»ĶāĮŃü¬µ”éĶ”│Õ£░Õø│ */
}
}
window.onload=load;
window.unload=GUnload;
//]]>
</script>
<div id="map" style="width:425px;height:300px"><!-- Õ£░Õø│µÅÅńö╗ķĀśÕ¤¤ --></div>
Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Ńü«Ķ┐ĮÕŖĀŃü©ÕēŖķÖżŃéÆÕłćŃéŖµø┐ŃüłŃéŗ

<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAvABrzCnRluKK0Cj97fTMThTNR7aHVSEFb0WbViWwc6F-_w9PjBSogZu_7UgOTbx25ka46X-fnGmyvw" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
var map,ctrlGLarge,ctrlGSmall,ctrlGSmallZoom,ctrlGScale,ctrlGMapType,ctrlGOverview;
function load() {
if(GBrowserIsCompatible()){
/* Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */
map=new GMap2(document.getElementById("map"));
/* õĖŁÕ┐āÕ£░ńé╣ */
map.setCenter(new GLatLng(35.658421,139.699069), 17);
/* Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Ķ┐ĮÕŖĀ */
ctrlGLarge=new GLargeMapControl(); /* Õż¦ŃüŹŃü¬Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½ */
ctrlGSmall=new GSmallMapControl(); /* Õ░ÅŃüĢŃü¬Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½ */
ctrlGSmallZoom=new GSmallZoomControl(); /* Ńé║Ńā╝ŃāĀŃé│Ńā│ŃāłŃāŁŃā╝Ńā½ */
ctrlGScale=new GScaleControl(); /* Ńé╣Ńé▒Ńā╝Ńā½Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½ */
ctrlGMapType=new GMapTypeControl(); /* Õ£░Õø│Ńé┐ŃéżŃāŚÕłćµø┐Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½ */
ctrlGOverview=new GOverviewMapControl(); /* µ”éĶ”│Õ£░Õø│ */
map.addControl(ctrlGLarge);
map.addControl(ctrlGScale);
map.addControl(ctrlGMapType);
map.addControl(ctrlGOverview);
}
}
function swCtrl(ctrl, id){
var obj=document.getElementById(id);
if(obj.value.indexOf("ÕēŖķÖż")>-1){
/* Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½ÕēŖķÖż */
map.removeControl(ctrl);
obj.value=obj.value.replace("ÕēŖķÖż","Ķ┐ĮÕŖĀ");
}else{
/* Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Ķ┐ĮÕŖĀ */
map.addControl(ctrl);
obj.value=obj.value.replace("Ķ┐ĮÕŖĀ","ÕēŖķÖż");
}
}
window.onload=load;
window.unload=GUnload;
//]]>
</script>
<div id="map" style="width:425px;height:300px"><!-- Õ£░Õø│µÅÅńö╗ķĀśÕ¤¤ --></div><br>
<form action="#">
<input type="button" value="GLargeMapControl’╝łÕż¦ŃüŹŃü¬Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½’╝ēÕēŖķÖż" onclick="swCtrl(ctrlGLarge,this.id);" id="btnGLarge" /><br>
<input type="button" value="GSmallMapControl’╝łÕż¦ŃüŹŃü¬Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½’╝ēĶ┐ĮÕŖĀ" onclick="swCtrl(ctrlGSmall,this.id);" id="btnGSmall" /><br>
<input type="button" value="GSmallZoomControl’╝łŃé║Ńā╝ŃāĀŃé│Ńā│ŃāłŃāŁŃā╝Ńā½’╝ēĶ┐ĮÕŖĀ" onclick="swCtrl(ctrlGSmallZoom,this.id);" id="btnGSmallZoom" /><br>
<input type="button" value="GScaleControlI’╝łŃé╣Ńé▒Ńā╝Ńā½Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½’╝ēÕēŖķÖż" onclick="swCtrl(ctrlGScale,this.id);" id="btnGScale" /><br>
<input type="button" value="GMapTypeControl’╝łÕ£░Õø│Ńé┐ŃéżŃāŚÕłćµø┐Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½’╝ēÕēŖķÖż" onclick="swCtrl(ctrlGMapType,this.id);" id="btnGMapType" /><br>
<input type="button" value="GOverviewMapControl’╝łµ”éĶ”│Õ£░Õø│’╝ēÕēŖķÖż" onclick="swCtrl(ctrlGOverview,this.id);" id="GOverview" />
</form>
Õ£░Õø│Ńü½ĶĪ©ńż║ÕÅ»ĶāĮŃü¬Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Ńü«ń©«ķĪ×
2008/5/5
| Ńé│Ńā│Ńé╣ŃāłŃā®Ńé»Ńé┐ | Ķ¬¼µśÄ | ĶĪ©ńż║õŠŗ |
|---|---|---|
| GLargeMapControl() | Õż¦ŃüŹŃü¬Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½ |
 |
| GSmallMapControl() | Õ░ÅŃüĢŃü¬Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½ |
 |
| GSmallZoomControl() | Ńé║Ńā╝ŃāĀ’╝łÕĆŹńÄć’╝ēŃé│Ńā│ŃāłŃāŁŃā╝Ńā½ |
|
| GScaleControl() | Ńé╣Ńé▒Ńā╝Ńā½’╝łńø«ńøøŃéŖ’╝ēŃé│Ńā│ŃāłŃāŁŃā╝Ńā½ | |
| GOverviewMapControl() | µŖśŃéŖŃü¤Ńü¤Ńü┐ÕÅ»ĶāĮŃü¬µ”éĶ”│Õ£░Õø│ |
 |
| GMapTypeControl() | Õ£░Õø│Ńé┐ŃéżŃāŚÕłćµø┐Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½ |
|
Õ£░Õø│Ńü½µŖśŃéŖŃü¤Ńü¤Ńü┐ÕÅ»ĶāĮŃü¬µ”éĶ”│Õ£░Õø│ŃéÆĶ┐ĮÕŖĀ
2008/5/5

<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAvABrzCnRluKK0Cj97fTMThTNR7aHVSEFb0WbViWwc6F-_w9PjBSogZu_7UgOTbx25ka46X-fnGmyvw" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
function load() {
if(GBrowserIsCompatible()){
/* Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */
var map=new GMap2(document.getElementById("map"));
/* õĖŁÕ┐āÕ£░ńé╣ */
map.setCenter(new GLatLng(35.658421,139.699069), 17);
/* Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Ķ┐ĮÕŖĀ */
map.addControl(new GOverviewMapControl());
}
}
window.onload=load;
window.unload=GUnload;
//]]>
</script>
<div id="map" style="width:425px;height:300px"><!-- Õ£░Õø│µÅÅńö╗ķĀśÕ¤¤ --></div>