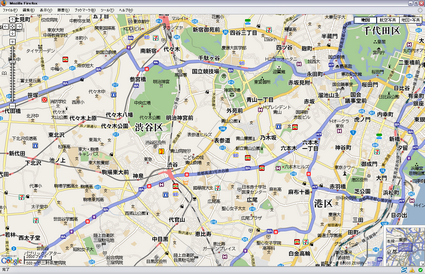
Google Maps JavaScript API v2Google Maps APIŃü«õĮ┐Ńüäµ¢╣ ’╝Ź Õ£░Õø│ńö¤µłÉŃĆüŃéĄŃéżŃé║ŃĆüŃé½Ńā╝ŃéĮŃā½
Google Maps JavaScript APIŃāÉŃā╝ŃéĖŃā¦Ńā│2Ńü»Õ╗āµŁóŃüĢŃéīŃĆüŃāÉŃā╝ŃéĖŃā¦Ńā│3Ńü½ń¦╗ĶĪīŃüŚŃüŠŃüŚŃü¤ŃĆé
» Google Maps JavaScript API v3Ńü«Ķ¦ŻĶ¬¼Ńü»ŃüōŃüĪŃéē!
Ńā¢Ńā®Ńé”ŃéČŃéĄŃéżŃé║Ńü½ÕÉłŃéÅŃüøŃü”Õ£░Õø│ŃéÆŃā¬ŃéĄŃéżŃé║
2008/5/5

<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAvABrzCnRluKK0Cj97fTMThTNR7aHVSEFb0WbViWwc6F-_w9PjBSogZu_7UgOTbx25ka46X-fnGmyvw" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
var map;
var obj;
function load() {
if(GBrowserIsCompatible()){
obj=document.getElementById("map");
fResize();
/* Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */
map=new GMap2(obj);
/* õĖŁÕ┐āÕ£░ńé╣ */
map.setCenter(new GLatLng(35.665246,139.712319), 14);
/* Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Ķ┐ĮÕŖĀ */
map.addControl(new GLargeMapControl()); /* Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Õż¦ */
map.addControl(new GScaleControl()); /* Ńé╣Ńé▒Ńā╝Ńā½Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½ */
map.addControl(new GMapTypeControl()); /* Õ£░Õø│Ńé┐ŃéżŃāŚŃé│Ńā│ŃāłŃāŁŃā╝Ńā½ */
map.addControl(new GOverviewMapControl()); /* µŖśŃéŖŃü¤Ńü¤Ńü┐ÕÅ»ĶāĮŃü¬µ”éĶ”│Õ£░Õø│ */
}
}
function fResize(){
/* Ńé”ŃéŻŃā│ŃāēŃé”Ńü«Õ╣ģŃü©ķ½śŃüĢŃéÆÕÅ¢ÕŠŚ */
var width, height;
if(window.innerWidth){
width=window.innerWidth;
height=window.innerHeight;
}else if(document.documentElement && document.documentElement.clientWidth){
width=document.documentElement.clientWidth;
height=document.documentElement.clientHeight;
}else if(document.body && document.body.clientWidth){
width=document.body.clientWidth;
height=document.body.clientHeight;
}
/* Õ£░Õø│Ńü«ŃéĄŃéżŃé║ŃéÆŃé”ŃéŻŃā│ŃāēŃé”Ńü«Õ╣ģŃü©ķ½śŃüĢŃü½Ńā¬ŃéĄŃéżŃé║ */
obj.style.width=width+"px";
obj.style.height=height+"px";
}
window.onload=load;
window.unload=GUnload;
window.onresize=fResize;
//]]>
</script>
<style type="text/css">
body { margin:0; padding:0; }
</style>
<div id="map"><!-- Õ£░Õø│µÅÅńö╗ķĀśÕ¤¤ --></div>
Õ£░Õø│ńö¤µłÉµÖéŃü½ŃĆīŃéĄŃéżŃé║ŃĆŹŃĆīÕ£░Õø│Ńé┐ŃéżŃāŚŃĆŹŃĆīŃé½Ńā╝ŃéĮŃā½ŃĆŹŃéÆĶ©ŁÕ«Ü
2008/5/5
GMapOptionsŃé»Ńā®Ńé╣Ńü»ŃĆüÕ£░Õø│Ńü«ŃéĄŃéżŃé║ŃĆüŃé½Ńā╝ŃéĮŃā½ŃĆüÕ£░Õø│Ńé┐ŃéżŃāŚŃü¬Ńü®Ńü«Õ£░Õø│Ńü«Ńé¬ŃāŚŃéĘŃā¦Ńā│Ķ©ŁÕ«ÜŃéÆŃüÖŃéŗÕĀ┤ÕÉłŃü½ŃĆüGMap2Ńé│Ńā│Ńé╣ŃāłŃā®Ńé»Ńé┐Ńü«ń¼¼2Õ╝ĢµĢ░Ńü©ŃüŚŃü”µīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
| ŃāŚŃāŁŃāæŃāåŃéŻ | Ńé┐ŃéżŃāŚ | Ķ¬¼µśÄ | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| size | GSize | Õ£░Õø│Ńü«ńĖ”µ©¬ŃéĄŃéżŃé║ŃéÆŃāöŃé»Ńé╗Ńā½ÕŹśõĮŹŃü¦µīćÕ«ÜŃüŚŃüŠŃüÖŃĆéŃāćŃāĢŃé®Ńā½ŃāłŃü»ŃĆüÕ£░Õø│µÅÅńö╗ķĀśÕ¤¤’╝łdivĶ”üń┤ĀŃü¬Ńü®’╝ēŃü«ŃéĄŃéżŃé║Ńüīķü®ńö©ŃüĢŃéīŃüŠŃüÖŃĆé | ||||||||||
| mapTypes | Õ£░Õø│Ńé┐ŃéżŃāŚŃü«ķģŹÕłŚ |
Õ£░Õø│Ńü¦õĮ┐ńö©ŃüÖŃéŗÕ£░Õø│Ńé┐ŃéżŃāŚŃü«ķģŹÕłŚŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆéŃāćŃāĢŃé®Ńā½ŃāłŃü»ŃĆüŃĆīG_DEFAULT_MAP_TYPESŃĆŹŃüīķü®ńö©ŃüĢŃéīŃüŠŃüÖŃĆé
|
||||||||||
| draggableCursor | String | Õ£░Õø│ŃüīŃāēŃā®ŃāāŃé░ÕÅ»ĶāĮŃü¬ÕĀ┤ÕÉłŃü½ĶĪ©ńż║ŃüĢŃéīŃéŗŃé½Ńā╝ŃéĮŃā½ŃĆé | ||||||||||
| draggingCursor | String | Õ£░Õø│Ńü«ŃāēŃā®ŃāāŃé░õĖŁŃü½ĶĪ©ńż║ŃüĢŃéīŃéŗŃé½Ńā╝ŃéĮŃā½ŃĆé |

<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAvABrzCnRluKK0Cj97fTMThTNR7aHVSEFb0WbViWwc6F-_w9PjBSogZu_7UgOTbx25ka46X-fnGmyvw" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
function load() {
if(GBrowserIsCompatible()){
var opts={
/* ŃéĄŃéżŃé║ */
size:new GSize(400,200),
/* Õ£░Õø│Ńé┐ŃéżŃāŚ */
mapTypes:[G_HYBRID_MAP],
/* Ńé½Ńā╝ŃéĮŃā½ */
draggableCursor:"crosshair",
draggingCursor:"move"
};
/* Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */
var map=new GMap2(document.getElementById("map"),opts);
/* õĖŁÕ┐āÕ£░ńé╣ */
map.setCenter(new GLatLng(35.665246,139.712319), 14);
/* Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Ķ┐ĮÕŖĀ */
map.addControl(new GSmallMapControl());
}
}
window.onload=load;
window.unload=GUnload;
//]]>
</script>
<div id="map" style="width:425px;height:300px"><!-- Õ£░Õø│µÅÅńö╗ķĀśÕ¤¤ --></div>
Õ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ
2008/5/5
Õ£░Õø│ŃéÆĶĪ©ńż║ŃüÖŃéŗŃü½Ńü»ŃĆüGMap2Ńé»Ńā®Ńé╣ŃéÆõĮ┐ńö©ŃüŚŃüŠŃüÖŃĆé
GMap2Ńé│Ńā│Ńé╣ŃāłŃā®Ńé»Ńé┐Ńü»ŃĆüGMap2Ńé»Ńā®Ńé╣Ńü«ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ŃéÆńö¤µłÉŃüŚŃüŠŃüÖŃĆé
ń¼¼1Õ╝ĢµĢ░containerŃü½Ńü»ŃĆüÕ£░Õø│ŃéƵÅÅńö╗ŃüÖŃéŗHTMLŃé│Ńā│ŃāåŃāŖ’╝łdivĶ”üń┤ĀŃü¬Ńü®’╝ēŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
Ńé¬ŃāŚŃéĘŃā¦Ńā│Õ╝ĢµĢ░opts.mapTypesŃü½Ńü»ŃĆüÕ£░Õø│Ńé┐ŃéżŃāŚŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé ń£üńĢźŃüŚŃü¤ÕĀ┤ÕÉłŃü»ŃĆüŃāćŃāĢŃé®Ńā½ŃāłŃü«G_DEFAULT_MAP_TYPESŃüīķü®ńö©ŃüĢŃéīŃüŠŃüÖŃĆé
Ńé¬ŃāŚŃéĘŃā¦Ńā│Õ╝ĢµĢ░opts.sizeŃü½Ńü»ŃĆüÕ£░Õø│Ńü«ŃéĄŃéżŃé║ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
ń£üńĢźŃüŚŃü¤ÕĀ┤ÕÉłŃü»ŃĆüHTMLŃé│Ńā│ŃāåŃāŖ’╝łÕ£░Õø│ŃéÆĶĪ©ńż║ŃüÖŃéŗdivĶ”üń┤Ā’╝ēŃü½Õ«ÜńŠ®ŃüĢŃéīŃü”ŃüäŃéŗŃéĄŃéżŃé║Ńüīķü®ńö©ŃüĢŃéīŃüŠŃüÖŃĆé

<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAvABrzCnRluKK0Cj97fTMThTNR7aHVSEFb0WbViWwc6F-_w9PjBSogZu_7UgOTbx25ka46X-fnGmyvw" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
function load() {
if(GBrowserIsCompatible()){
/* ŌśģÕ£░Õø│ŃéżŃā│Ńé╣Ńé┐Ńā│Ńé╣ńö¤µłÉ */
var map=new GMap2(document.getElementById("map"));
/* õĖŁÕ┐āÕ£░ńé╣ */
map.setCenter(new GLatLng(35.665246,139.712319), 14);
/* Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Ķ┐ĮÕŖĀ */
map.addControl(new GLargeMapControl()); /* Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Õż¦ */
}
}
window.onload=load;
window.unload=GUnload;
//]]>
</script>
<div id="map" style="width:425px;height:300px"><!-- Õ£░Õø│µÅÅńö╗ķĀśÕ¤¤ --></div>