ŃüØŃü«õ╗¢Ńü«JSŃā®ŃéżŃā¢Ńā®Ńā¬ńö╗ÕāÅŃāØŃāāŃāŚŃéóŃé”ŃāłŃā╗ŃéżŃāĪŃā╝ŃéĖŃé«ŃāŻŃā®Ńā¬Ńā╝Ńā╗Ńé╣Ńā®ŃéżŃāēŃéĘŃā¦Ńā╝
- Animated JavaScript SlideshowŃĆöŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ŃüÖŃéŗµ£¼µĀ╝ńÜäŃü¬Ńé╣Ńā®ŃéżŃāēŃéĘŃā¦Ńā╝ŃĆĢ
- Carousel SlideshowŃĆöÕģŁĶ¦ÆÕĮóŃü«ń«▒ŃüīÕø×Ķ╗óŃüŚŃü”ŃüäŃéŗŃéłŃüåŃü¬ńö╗ÕāÅŃé«ŃāŻŃā®Ńā¬Ńā╝ŃĆĢ
- FancyZoom 1.1ŃĆöńö╗ÕāÅŃé»Ńā¬ŃāāŃé»Ńü¦Ńé«ŃāŻŃā®Ńā¬Ńā╝õĖŁÕż«Ńü½Õģāńö╗ÕāÅŃéÆŃé║Ńā╝ŃāĀŃéóŃāāŃāŚĶĪ©ńż║ŃĆĢ
- GreyBox
- Highslide JS
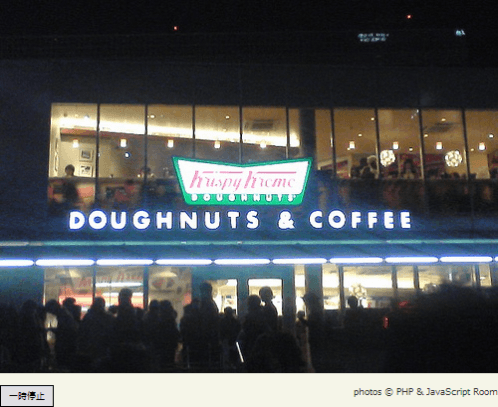
- Image Cross FaderŃĆöŃé»ŃāŁŃé╣ŃāĢŃé¦Ńā╝ŃāēÕłćµø┐ŃüÖŃéŗńö╗ÕāÅŃé╣Ńā®ŃéżŃāēŃéĘŃā¦Ńā╝’╝łÕåŹńö¤Ńā╗Õü£µŁóŃā£Ńé┐Ńā│õ╗śŃüŹ’╝ēŃĆĢ
- Lightbox JSŃĆöńÅŠÕ£©Ńü«ŃāÜŃā╝ŃéĖŃü½ńö╗ÕāÅŃéÆŃé¬Ńā╝ŃāÉŃā╝Ńā¼ŃéżĶĪ©ńż║ŃĆĢ
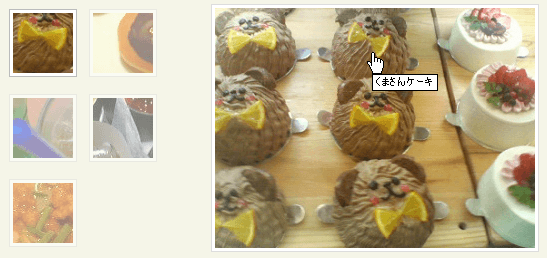
- Lightweight Image Gallery with ThumbnailsŃĆöŃéĄŃāĀŃāŹŃéżŃā½õ╗śŃüŹŃü«ńö╗ÕāÅŃé«ŃāŻŃā®Ńā¬Ńā╝ŃĆĢ
- LyteboxŃĆöLightboxŃāÖŃā╝Ńé╣ŃĆĢ
- phatfusion: slideshowŃĆöŃéĄŃāĀŃāŹŃéżŃā½õ╗śŃüŹŃü«ńö╗ÕāÅŃé«ŃāŻŃā®Ńā¬Ńā╝ŃĆĢ
- Slideshow AlternativeŃĆöŃé╣Ńā®ŃéżŃāēŃéĘŃā¦Ńā╝’╝łŃāĢŃé¦Ńā╝ŃāēÕłćµø┐’╝ēŃĆĢ
- Suckerfish HoverLightboxŃĆöLightbox JsõĮ┐ńö©Ńü«µ░┤Õ╣│Ńā╗Õ×éńø┤Õ×ŗŃāŖŃāōŃé▓Ńā╝ŃéĘŃā¦Ńā│Ńé«ŃāŻŃā®Ńā¬Ńā╝ŃĆĢ
- TripTracker
- Ultimate Fade-in slideshow (v1.51)ŃĆöŃāĢŃé¦Ńā╝ŃāēŃéżŃā│Õłćµø┐Ńé╣Ńā®ŃéżŃāēŃéĘŃā¦Ńā╝ŃĆĢ
- ŃüØŃü«õ╗¢
FancyZoom 1.1
ńö╗ÕāÅŃé»Ńā¬ŃāāŃé»Ńü¦Ńé«ŃāŻŃā®Ńā¬Ńā╝õĖŁÕż«Ńü½Õģāńö╗ÕāÅŃéÆŃé║Ńā╝ŃāĀŃéóŃāāŃāŚĶĪ©ńż║
2008/12/15
FancyZoom 1.1
ńö╗ÕāÅŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüńö╗ķØóõĖŁÕż«Ńü½ÕĤջĖÕż¦ńö╗ÕāÅŃéÆŃé║Ńā╝ŃāĀŃéóŃāāŃāŚĶĪ©ńż║ŃüÖŃéŗJSŃā®ŃéżŃā¢Ńā®Ńā¬ŃĆé Ńé║Ńā╝ŃāĀŃéóŃāāŃāŚĶĪ©ńż║Ńü»ŃĆüńö╗ķØóŃü«Õż¦ŃüŹŃüĢŃéłŃéŖÕż¦ŃüŹŃüäÕĀ┤ÕÉłŃü»ŃĆüńö╗ķØóÕåģŃü½ÕÅÄŃüŠŃéŗŃéĄŃéżŃé║Ńü½Ńā¬ŃéĄŃéżŃé║ŃüŚŃü”ĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé
aĶ”üń┤ĀŃü«hrefÕ▒׵ƦŃü½Õģāńö╗ÕāÅURLŃĆüimgĶ”üń┤ĀŃü«srcÕ▒׵ƦŃü½ŃéĄŃāĀŃāŹŃéżŃā½ńö╗ÕāÅŃü«URLŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
<a href='Õģāńö╗ÕāÅURL'><img src='ŃéĄŃāĀŃāŹŃéżŃā½ńö╗ÕāÅURL' /></a>
ńö╗ÕāÅŃü«Ńé┐ŃéżŃāłŃā½ŃéÆĶĪ©ńż║ŃüÖŃéŗÕĀ┤ÕÉłŃü»ŃĆüaĶ”üń┤ĀŃü«titleÕ▒׵ƦŃü½µīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
<a href='Õģāńö╗ÕāÅURL' title='ńö╗ÕāÅŃü«Ńé┐ŃéżŃāłŃā½'><img src='ŃéĄŃāĀŃāŹŃéżŃā½ńö╗ÕāÅURL' /></a>
Ńé║Ńā╝ŃāĀŃéÆńäĪÕŖ╣Ńü½ŃüŚŃü¤ŃüäÕĀ┤ÕÉłŃü»ŃĆüaĶ”üń┤ĀŃü«relÕ▒׵ƦŃü½ŃĆīnozoomŃĆŹŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
<a href='Õģāńö╗ÕāÅURL' rel='nozoom'><img src='ŃéĄŃāĀŃāŹŃéżŃā½ńö╗ÕāÅURL' /></a>
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>FancyZoom 1.1 | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<meta http-equiv="Content-Language" content="ja">
<meta http-equiv="Content-Script-Type" content="text/javascript">
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script type="text/javascript" src="/content/lib/fancyzoom/FancyZoom.js"></script>
<script type="text/javascript" src="/content/lib/fancyzoom/FancyZoomHTML.js"></script>
<script type="text/javascript">
window.onload=function(){
setupZoom();
}
</script>
<style type="text/css">
td { margin:0; padding:0; }
</style>
</head>
<body>
<div id="wrap">
<h1><a href='http://www.cabel.name/2008/02/fancyzoom-10.html'>FancyZoom 1.1</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>Ō¢╝ńö╗ÕāÅŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüŃé«ŃāŻŃā®Ńā¬Ńā╝õĖŁÕż«Ńü½ÕĤջĖÕż¦ńö╗ÕāÅŃéÆŃé║Ńā╝ŃāĀŃéóŃāāŃāŚĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<div class="photoblock-many">
<a href="http://farm4.static.flickr.com/3222/2974008614_f4b59bf651_o.png" title="ŃüÅŃüŠŃüĢŃéōŃé▒Ńā╝ŃéŁ"><img src="http://farm4.static.flickr.com/3222/2974008614_736e2d5b50_s.jpg" alt="" /></a>
<a href="http://farm4.static.flickr.com/3141/2973155055_385036c286_o.png" title="Ńé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāāŃāä"><img src="http://farm4.static.flickr.com/3141/2973155055_4cf4370939_s.jpg" alt="" /></a>
<a href="http://farm4.static.flickr.com/3021/3104684497_cfa7d9a05b.jpg" title="ŃāÉŃāŗŃā®Ńā¤Ńā½Ńé»ŃāĢŃā®ŃāÜŃāüŃā╝ŃāÄ@STARBUCKS"><img src="http://farm4.static.flickr.com/3021/3104684497_cfa7d9a05b_s.jpg" alt="" /></a>
<a href="http://farm4.static.flickr.com/3066/3055162549_d846be528d.jpg" title="ŃāĆŃā╝Ńé»ŃāüŃé¦Ńā¬Ńā╝ŃāóŃé½@STARBUCKS"><img src="http://farm4.static.flickr.com/3066/3055162549_d846be528d_s.jpg" alt="" /></a>
<a href="http://farm4.static.flickr.com/3187/3053314468_406d68da67.jpg" title="Ķ▒åõ╣│Ńā®Ńāå@STARBUCKS"><img src="http://farm4.static.flickr.com/3187/3053314468_406d68da67_s.jpg" alt="" /></a>
<a href="http://farm4.static.flickr.com/3022/3052480709_21dc575bb9.jpg" title="µŖ╣ĶīČŃāĢŃāŁŃā╝Ńé║Ńā│Ńé»Ńā¬Ńā╝ŃāĀ@STARBUCKS"><img src="http://farm4.static.flickr.com/3022/3052480709_21dc575bb9_s.jpg" alt="" /></a>
<a href="http://farm4.static.flickr.com/3174/2973352946_d3589b717e.jpg" title="ŃāĪŃāŁŃā│ŃéĮŃā╝ŃāĆŃü©Ńé½ŃāĢŃé¦Ńé¬Ńā¼@CAFE EATõ╗ŻÕ«śÕ▒▒"><img src="http://farm4.static.flickr.com/3174/2973352946_d3589b717e_s.jpg" alt="" /></a>
<a href="http://farm4.static.flickr.com/3025/2971768652_b9b3b7ddda.jpg" title="GiottoŃü«Ńé▒Ńā╝ŃéŁ"><img src="http://farm4.static.flickr.com/3025/2971768652_b9b3b7ddda_s.jpg" alt="" /></a>
<a href="" title=""><img src="" alt="" /></a>
<a href="" title=""><img src="" alt="" /></a>
<a href="" title=""><img src="" alt="" /></a>
<a href="" title=""><img src="" alt="" /></a>
<a href="" title=""><img src="" alt="" /></a>
<a href="" title=""><img src="" alt="" /></a>
<a href="" title=""><img src="" alt="" /></a>
</div>
<!-- / CODE -->
</div>
</body>
</html>
GreyBox
unknown
GreyBox v5.53
WebŃéĄŃéżŃāłŃéäńö╗ÕāÅŃĆüŃüØŃü«õ╗¢Ńü«Ńé│Ńā│ŃāåŃā│ŃāäŃéÆĶĪ©ńż║ŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃéŗ22KBŃü«Ķ╗ĮķćÅŃā®ŃéżŃā¢Ńā®Ńā¬Ńü¦ŃüÖŃĆé AJS.jsŃü©AJS_fx.jsŃü»ŃĆüŃé©ŃāĢŃé¦Ńé»ŃāłÕŖ╣µ×£ŃéÆõ╗śŃüæŃéŗÕĀ┤ÕÉłŃü«Ńü┐Õ┐ģĶ”üŃü½Ńü¬ŃéŖŃüŠŃüÖŃĆé
ńö╗ÕāÅÕÉīµ¦śŃĆüWebŃāÜŃā╝ŃéĖŃééŃé░Ńā½Ńā╝ŃāŚÕī¢ŃüŚŃü”ŃĆīWebŃéĄŃéżŃāłŃé«ŃāŻŃā®Ńā¬Ńā╝ŃĆŹŃüīõĮ£µłÉŃü¦ŃüŹŃüŠŃüÖŃĆé ŃüŠŃü¤WebŃāÜŃā╝ŃéĖŃéÆŃā¼ŃéżŃāżĶĪ©ńż║µÖéŃü«ńö╗ķØóŃéĄŃéżŃé║’╝łŃāöŃé»Ńé╗Ńā½µīćÕ«Ü or ŃāĢŃā½Ńé╣Ńé»Ńā¬Ńā╝Ńā│’╝ēŃééµīćÕ«ÜŃü¦ŃüŹŃüŠŃüÖŃĆé
µż£ń┤óŃéĄŃéżŃāłŃü¬Ńü®ŃĆüŃāÜŃā╝ŃéĖŃü«Ķ¬ŁŃü┐ĶŠ╝Ńü┐µÖéŃü½ŃāåŃéŁŃé╣ŃāłŃā£ŃāāŃé»Ńé╣Ńü½ŃāĢŃé®Ńā╝Ńé½Ńé╣ŃéÆÕĮōŃü”ŃéŗŃé╣Ńé»Ńā¬ŃāŚŃāłŃüīĶĄ░ŃüŻŃü”ŃüäŃéŗŃéĄŃéżŃāłŃéÆŃā¼ŃéżŃāżĶĪ©ńż║ŃüÖŃéŗŃü©ŃĆüIEŃü¦Ńü»Ńé╣Ńé»Ńā¬ŃāŚŃāłŃé©Ńā®Ńā╝ŃüīńÖ║ńö¤ŃüŚŃüŠŃüÖŃĆé
JavaScriptŃü«ķĆŻµā│ķģŹÕłŚŃéÆõĮ┐ńö©ŃüŚŃü”ŃĆüńö╗ÕāÅŃé┐ŃéżŃāłŃā½Ńü©ńö╗ÕāÅURLŃéƵīćÕ«ÜŃüÖŃéīŃü░ŃĆüflickrŃü¬Ńü®Ńü«ÕåÖń£¤Õģ▒µ£ēŃéĄŃéżŃāłŃü½ŃüéŃéŗÕåÖń£¤ŃéÆŃé«ŃāŻŃā®Ńā¬Ńā╝ĶĪ©ńż║ŃüÖŃéŗŃüōŃü©ŃééŃü¦ŃüŹŃüŠŃüÖŃĆé
Ńé░ŃāŁŃā╝ŃāÉŃā½ÕżēµĢ░ŃĆīGB_ROOT_DIRŃĆŹŃü«µīćÕ«ÜŃéÆŃĆüÕż¢ķā©JSŃü«Ķ¬ŁŃü┐ĶŠ╝Ńü┐ŃéłŃéŖŃééÕģłŃü½Ķ©śĶ┐░ŃüŚŃü¬ŃüäŃü©ÕŗĢõĮ£ŃüŚŃüŠŃüøŃéōŃü«Ńü¦µ│©µäÅŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆé
<script type="text/javascript">
var GB_ROOT_DIR = "/content/lib/greybox/";
</script>
<script type="text/javascript" src="/content/lib/greybox/AJS.js"></script>
<script type="text/javascript" src="/content/lib/greybox/AJS_fx.js"></script>
<script type="text/javascript" src="/content/lib/greybox/gb_scripts.js"></script>
 ŃāĢŃā½Ńé╣Ńé»Ńā¬Ńā╝Ńā│
ŃāĢŃā½Ńé╣Ńé»Ńā¬Ńā╝Ńā│ Ńé”ŃéŻŃā│ŃāēŃé”ŃéĄŃéżŃé║µīćÕ«Ü+ńö╗ķØóõĖŁÕż«Ńü½ĶĪ©ńż║
Ńé”ŃéŻŃā│ŃāēŃé”ŃéĄŃéżŃé║µīćÕ«Ü+ńö╗ķØóõĖŁÕż«Ńü½ĶĪ©ńż║ WebŃéĄŃéżŃāłŃé«ŃāŻŃā®Ńā¬Ńā╝
WebŃéĄŃéżŃāłŃé«ŃāŻŃā®Ńā¬Ńā╝ ŃéżŃāĪŃā╝ŃéĖŃé«ŃāŻŃā®Ńā¬Ńā╝
ŃéżŃāĪŃā╝ŃéĖŃé«ŃāŻŃā®Ńā¬Ńā╝Image Cross Fader
Ńé»ŃāŁŃé╣ŃāĢŃé¦Ńā╝ŃāēÕłćµø┐ŃüÖŃéŗńö╗ÕāÅŃé╣Ńā®ŃéżŃāēŃéĘŃā¦Ńā╝’╝łÕåŹńö¤Ńā╗Õü£µŁóŃā£Ńé┐Ńā│õ╗śŃüŹ’╝ē
unknown
Image Cross Fader v1.0.1
JavaScriptŃü¦DOMŃü½ŃéóŃé»Ńé╗Ńé╣ŃüŚŃĆüńö╗ÕāÅŃüīŃé»ŃāŁŃé╣ŃāĢŃé¦Ńā╝ŃāēŃüŚŃü¬ŃüīŃéēÕłćŃéŖµø┐ŃéÅŃéŗńö╗ÕāÅŃé╣Ńā®ŃéżŃāēŃéĘŃā¦Ńā╝ŃéÆÕ«¤ĶŻģŃüÖŃéŗµ¢╣µ│ĢŃüīµÄ▓Ķ╝ēŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé Ńé╣Ńā®ŃéżŃāēŃéĘŃā¦Ńā╝Ńü½ĶĪ©ńż║ŃüÖŃéŗńö╗ÕāÅŃü»ŃĆüńö╗ÕāÅŃü«URLŃéÆimageArrayŃü©ŃüäŃüåÕÉŹÕēŹŃü«ķģŹÕłŚŃü½ŃüÖŃü╣Ńü”µĀ╝ń┤ŹŃüŚŃü”ŃüŖŃüŹŃüŠŃüÖŃĆé Ńé╣Ńā®ŃéżŃāēŃéĘŃā¦Ńā╝Ńü»ŃĆüÕåŹńö¤Ńā╗õĖƵÖéÕü£µŁóŃü«Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½ŃüīÕÅ»ĶāĮŃü¦ŃüÖŃĆé ŃāÜŃā╝ŃéĖŃāŁŃā╝ŃāēµÖéŃü½õĖƵÖéÕü£µŁóńŖȵģŗŃü¦ĶĪ©ńż║ŃüÖŃéŗŃüŗŃü«µ£ēńäĪŃéäŃĆüŃé╣Ńā®ŃéżŃāēŃü«Ńé╣ŃāöŃā╝ŃāēŃü¬Ńü®ŃéƵīćÕ«ÜŃüÖŃéŗŃüōŃü©ŃééŃü¦ŃüŹŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<title>Image Cross Fader v1.0.1Ńü«Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" href="/content/lib/global.css" type="text/css" />
<!-- JS -->
<script type="text/javascript">
var currentPhoto = 0;
var secondPhoto = 1;
var currentOpacity = new Array();
/* Ńé╣Ńā®ŃéżŃāēŃéĘŃā¦Ńā╝Ńü½ĶĪ©ńż║ŃüÖŃéŗńö╗ÕāÅŃü«URLŃéÆķģŹÕłŚŃü½µĀ╝ń┤Ź */
var imageArray = new Array(
"http://farm4.static.flickr.com/3214/3142429603_3b4ddd96a9.jpg",
"http://farm4.static.flickr.com/3089/3143248598_018daa38eb.jpg",
"http://farm4.static.flickr.com/3244/3142386073_87c62671a5.jpg",
"http://farm4.static.flickr.com/3113/3142386067_fc176636eb.jpg"
);
var FADE_STEP = 2;
var FADE_INTERVAL = 10;
var pause = false; /* Ńé╣Ńā®ŃéżŃāēŃéĘŃā¦Ńā╝ŃéÆõĖƵÖéÕü£µŁóŃüŚŃü¤ńŖȵģŗŃü¦ĶĪ©ńż║ŃüÖŃéŗÕĀ┤ÕÉłŃü»ŃĆītrueŃĆŹŃéƵīćÕ«Ü */
/* ŃāÜŃā╝ŃéĖŃāŁŃā╝ŃāēµÖéŃü½Ńé╣Ńā®ŃéżŃāēŃéĘŃā¦Ńā╝ńö¤µłÉ */
function init() {
currentOpacity[0]=99;
for(i=1;i<imageArray.length;i++)currentOpacity[i]=0;
mHTML="";
for(i=0;i<imageArray.length;i++)mHTML+="<div id=\"photo\" name=\"photo\" class=\"mPhoto\"><img src=\"" + imageArray[i] +"\"></div>";
document.getElementById("mContainer").innerHTML = mHTML;
if(document.all) {
document.getElementsByName("photo")[currentPhoto].style.filter="alpha(opacity=100)";
} else {
document.getElementsByName("photo")[currentPhoto].style.MozOpacity = .99;
}
mInterval = setInterval("crossFade()",FADE_INTERVAL);
}
/* Ńé»ŃāŁŃé╣ŃāĢŃé¦Ńā╝Ńāē */
function crossFade() {
if(pause)return;
currentOpacity[currentPhoto]-=FADE_STEP;
currentOpacity[secondPhoto] += FADE_STEP;
if(document.all) {
document.getElementsByName("photo")[currentPhoto].style.filter = "alpha(opacity=" + currentOpacity[currentPhoto] + ")";
document.getElementsByName("photo")[secondPhoto].style.filter = "alpha(opacity=" + currentOpacity[secondPhoto] + ")";
} else {
document.getElementsByName("photo")[currentPhoto].style.MozOpacity = currentOpacity[currentPhoto]/100;
document.getElementsByName("photo")[secondPhoto].style.MozOpacity =currentOpacity[secondPhoto]/100;
}
if(currentOpacity[secondPhoto]/100>=.98) {
currentPhoto = secondPhoto;
secondPhoto++;
if(secondPhoto == imageArray.length)secondPhoto=0;
pause = true;
xInterval = setTimeout("pause=false",2000);
}
}
/* õĖƵÖéÕü£µŁó */
function doPause() {
if(pause) {
pause = false;
document.getElementById("pauseBtn").value = "õĖƵÖéÕü£µŁó";
} else {
pause = true;
document.getElementById("pauseBtn").value = "ÕåŹńö¤";
}
}
window.onload=init;
</script>
<!-- CSS -->
<style type="text/css">
#mContainer {
margin:0 0 1em 0; padding:0;
position:relative;
width:500px; height:375px;
}
.mPhoto {
position:absolute;
top:0px; left:0px;
-moz-opacity:0.0;
filter:Alpha(opacity=0);
}
.btn {
border-style:solid;
border-width:1px;
border-color:#000000;
font-family:verdana;
font-size:9px;
width:6em;
float:left;
}
#photoCredits {
width:500px;
font-family:verdana;
font-size:9px;
text-align:right;
}
</style>
</head>
<body>
<div id="wrap">
<h1><a href='http://slayeroffice.com/code/imageCrossFade/'>Image Cross Fader v1.0.1</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>Ō¢╝Ńé»ŃāŁŃé╣ŃāĢŃé¦Ńā╝ŃāēŃüŚŃü¬ŃüīŃéēÕłćŃéŖµø┐ŃéÅŃéŗńö╗ÕāÅŃé╣Ńā®ŃéżŃāēŃéĘŃā¦Ńā╝Ńü¦ŃüÖŃĆéÕĘ”õĖŗŃü«Ńā£Ńé┐Ńā│Ńü¦ÕåŹńö¤Ńā╗õĖƵÖéÕü£µŁóŃéÆŃé│Ńā│ŃāłŃāŁŃā╝Ńā½Ńü¦ŃüŹŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<div id="mContainer"></div>
<div class="cf">
<input type="button" value="õĖƵÖéÕü£µŁó" id="pauseBtn" onclick="doPause();" class="btn">
<div id="photoCredits">photos © PHP & JavaScript Room</div>
</div>
<!-- / CODE -->
</div>
</body>
</html>
Lightbox JS
ńÅŠÕ£©Ńü«ŃāÜŃā╝ŃéĖŃü½ńö╗ÕāÅŃéÆŃé¬Ńā╝ŃāÉŃā╝Ńā¼ŃéżĶĪ©ńż║
unknown
Lightbox JS
» prototype.jsŃü©scriptaculous.jsŃü«Ńé©ŃāĢŃé¦Ńé»ŃāłŃā®ŃéżŃā¢Ńā®Ńā¬ŃéÆõĮ┐ńö©ŃüŚŃü¤ŃĆīLightbox v2ŃĆŹŃü»ŃüōŃüĪŃéē
Ńā¬Ńā│Ńé»’╝łŃāåŃéŁŃé╣ŃāłŃüŠŃü¤Ńü»ŃéĄŃāĀŃāŹŃéżŃā½ńö╗ÕāÅ’╝ēŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüńÅŠÕ£©Ńü«ŃāÜŃā╝ŃéĖõĖŖŃü½ÕĤջĖÕż¦ńö╗ÕāÅŃéÆŃé╣Ńé┐ŃéżŃā½ŃéĘŃā╝ŃāłŃü¦Ńé¬Ńā╝ŃāÉŃā╝Ńā¼ŃéżĶĪ©ńż║ŃüÖŃéŗJSŃā®ŃéżŃā¢Ńā®Ńā¬Ńü¦ŃüÖŃĆé Õż¦ŃüŹŃü¬ńö╗ÕāÅŃü¬Ńü®ŃĆüńö╗ÕāÅŃü«Ķ¬ŁŃü┐ĶŠ╝Ńü┐Ńü½µÖéķ¢ōŃüīŃüŗŃüŗŃéŗÕĀ┤ÕÉłŃü»ŃĆüĶ¬ŁŃü┐ĶŠ╝ŃüŠŃéīŃéŗŃüŠŃü¦ŃāŁŃā╝ŃāćŃéŻŃā│Ńé░ńö╗ÕāÅ’╝łŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│GIF’╝ēŃüīĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé
ŃüŠŃüÜheadĶ”üń┤ĀÕåģŃü¦ŃĆülightbox.jsŃü©lightbox.cssŃéÆĶ¬ŁŃü┐ĶŠ╝Ńü┐ŃüŠŃüÖŃĆé Lightbox JSŃü¦õĮ┐ńö©ŃüÖŃéŗńö╗ÕāÅŃü«ŃāĢŃé®Ńā½ŃāĆŃéÆÕżēµø┤ŃüÖŃéŗÕĀ┤ÕÉłŃü»ŃĆülightbox.cssŃü«ńö╗ÕāÅŃāæŃé╣µīćÕ«ÜŃéäŃĆülightbox.jsÕåģŃü«õĖŗĶ©śŃü«ŃāæŃé╣ŃéÆõ┐«µŁŻŃüÖŃéŗÕ┐ģĶ”üŃüīŃüéŃéŖŃüŠŃüÖŃĆé
/* lightbox.js */ var loadingImage = '/content/lib/lightbox/loading.gif'; /* ŃāŁŃā╝ŃāćŃéŻŃā│Ńé░ńö╗ÕāÅŃāæŃé╣ */ var closeButton = '/content/lib/lightbox/close.gif'; /* ķ¢ēŃüśŃéŗŃā£Ńé┐Ńā│ńö╗ÕāÅŃāæŃé╣ */
µ¼ĪŃü½ŃĆübodyĶ”üń┤ĀÕåģŃü½õĖŗĶ©śŃü«HTMLŃé┐Ńé░ŃéÆĶ©śĶ┐░ŃüŚŃüŠŃüÖŃĆé ÕĤջĖÕż¦ĶĪ©ńż║Ńü«µÖéŃü½ńö╗ÕāÅŃü«ŃéŁŃāŻŃāŚŃéĘŃā¦Ńā│ŃéÆõ╗śŃüæŃéŗÕĀ┤ÕÉłŃü»ŃĆüaĶ”üń┤ĀŃü«titleÕ▒׵ƦŃü½ŃéŁŃāŻŃāŚŃéĘŃā¦Ńā│Ńü©ŃüŚŃü”ĶĪ©ńż║ŃüÖŃéŗµ¢ćÕŁŚÕłŚŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
/* ŃéŁŃāŻŃāŚŃéĘŃā¦Ńā│Ńü¬ŃüŚ */
<div class="thumbnail">
<a href="ÕĤջĖÕż¦ńö╗ÕāÅURL" rel="lightbox">
<img src="ŃéĄŃāĀŃāŹŃéżŃā½ńö╗ÕāÅURL" width="240" height="180" alt="" />
</a>
<div class="caption">
<a href="ÕĤջĖÕż¦ńö╗ÕāÅURL" rel="lightbox">Ńā¬Ńā│Ńé»ŃāåŃéŁŃé╣Ńāł</a>
</div>
</div>
/* ŃéŁŃāŻŃāŚŃéĘŃā¦Ńā│õ╗śŃüŹ */ <div class="thumbnail"> <a href="ÕĤջĖÕż¦ńö╗ÕāÅURL" rel="lightbox" title="ŃéŁŃāŻŃāŚŃéĘŃā¦Ńā│"> <img src="ŃéĄŃāĀŃāŹŃéżŃā½ńö╗ÕāÅURL" width="240" height="180" alt="" /> </a> <div class="caption"> <a href="ÕĤջĖÕż¦ńö╗ÕāÅURL" rel="lightbox" title="ŃéŁŃāŻŃāŚŃéĘŃā¦Ńā│">Ńā¬Ńā│Ńé»ŃāåŃéŁŃé╣Ńāł</a> </div> </div>
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Lightbox JSŃü«Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<link rel="stylesheet" href="/content/lib/global.css" type="text/css" />
<!-- JS -->
<script type="text/javascript" src="/content/lib/lightbox/lightbox.js"></script>
<!-- CSS -->
<link rel="stylesheet" href="/content/lib/lightbox/lightbox.css" type="text/css" />
<style type="text/css">
.thumbnail { padding:7px; border:1px solid #ddd; float:left; margin-right:10px; margin-bottom:15px; background:#fff; }
.caption{ font-size:0.9em; padding-top:0.2em; text-align:center; }
</style>
</head>
<body>
<div id="wrap">
<h1><a href='http://www.huddletogether.com/projects/lightbox/'>Lightbox JS</a></h1>
<!-- CODE -->
<div class="cf">
<div class="thumbnail">
<a href="http://farm4.static.flickr.com/3244/3142386073_87c62671a5.jpg" rel="lightbox"><img src="http://farm4.static.flickr.com/3244/3142386073_87c62671a5_m.jpg" width="240" height="180" alt="Starbucks Coffee µ¢░Õ«┐ŃéĄŃéČŃā│ŃāåŃā®Ńé╣Õ║Ś" /></a>
<div class="caption">
<a href="http://farm4.static.flickr.com/3244/3142386073_87c62671a5.jpg" rel="lightbox">ÕåÖń£¤1</a>
</div>
</div>
<div class="thumbnail">
<a href="http://farm4.static.flickr.com/3113/3142386067_fc176636eb.jpg" rel="lightbox" title="Ńé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāä µ¢░Õ«┐ŃéĄŃéČŃā│ŃāåŃā®Ńé╣Õ║Ś"><img src="http://farm4.static.flickr.com/3113/3142386067_fc176636eb_m.jpg" width="240" height="180" alt="Ńé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāä" /></a>
<div class="caption">
<a href="http://farm4.static.flickr.com/3113/3142386067_fc176636eb.jpg" rel="lightbox" title="Ńé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāä µ¢░Õ«┐ŃéĄŃéČŃā│ŃāåŃā®Ńé╣Õ║Ś">ÕåÖń£¤2’╝łŃéŁŃāŻŃāŚŃéĘŃā¦Ńā│õ╗ś’╝ē</a>
</div>
</div>
</div>
<!-- / CODE -->
</div>
</body>
</html>
Lightweight Image Gallery with Thumbnails
ŃéĄŃāĀŃāŹŃéżŃā½õ╗śŃüŹŃü«ńö╗ÕāÅŃé«ŃāŻŃā®Ńā¬Ńā╝
2008/12/28
Lightweight Image Gallery with Thumbnails
JavaScriptŃü¦ŃĆüŃéĄŃāĀŃāŹŃéżŃā½õ╗śŃüŹŃü«ńö╗ÕāÅŃé«ŃāŻŃā®Ńā¬Ńā╝ŃéÆÕ«¤ĶŻģŃüÖŃéŗµ¢╣µ│ĢŃüīµÄ▓Ķ╝ēŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Lightweight Image Gallery with Thumbnails | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- CSS -->
<style type="text/css">
#jgal { list-style:none; width:200px; position:relative; }
#jgal li { opacity:0.5; float:left; display:block; width:60px; height:60px; background-position:50% 50%; cursor:pointer; border:3px solid #fff; outline:1px solid #ddd; margin-right:14px; margin-bottom:14px; }
#jgal li img { position:absolute; top:0; left:220px; display:none; border:3px solid #fff; outline:1px solid #ddd; }
#jgal li.active img { display: block; }
#jgal li.active, #jgal li:hover { outline-color:#bbb; opacity:0.99 /* safari bug */ }
#gallery { list-style: none; display: block; }
#gallery li { float: left; margin: 0 10px 10px 0; }
#gallery { display: none; }
</style>
<!--[if lt IE 8]>
<style media="screen,projection" type="text/css">
#jgal li { filter: alpha(opacity=50); }
#jgal li.active, #jgal li:hover { filter: alpha(opacity=100); }
</style>
<![endif]-->
<!-- JS -->
<script type="text/javascript">document.write("<style type='text/css'> #gallery { display: none; } </style>");</script>
<!--[if lt IE 6]><style media="screen,projection" type="text/css">#gallery { display: block; }</style><![endif]-->
<script type="text/javascript">
var gal = {
init : function() {
if (!document.getElementById || !document.createElement || !document.appendChild) return false;
if (document.getElementById('gallery')) document.getElementById('gallery').id = 'jgal';
var li = document.getElementById('jgal').getElementsByTagName('li');
li[0].className = 'active';
for (i=0; i<li.length; i++) {
li[i].style.backgroundImage = 'url(' + li[i].getElementsByTagName('img')[0].src + ')';
li[i].style.backgroundRepeat = 'no-repeat';
li[i].title = li[i].getElementsByTagName('img')[0].alt;
gal.addEvent(li[i],'click',function() {
var im = document.getElementById('jgal').getElementsByTagName('li');
for (j=0; j<im.length; j++) {
im[j].className = '';
}
this.className = 'active';
});
}
},
addEvent : function(obj, type, fn) {
if (obj.addEventListener) {
obj.addEventListener(type, fn, false);
}
else if (obj.attachEvent) {
obj["e"+type+fn] = fn;
obj[type+fn] = function() { obj["e"+type+fn]( window.event ); }
obj.attachEvent("on"+type, obj[type+fn]);
}
}
}
gal.addEvent(window,'load', function() {
gal.init();
});
</script>
</head>
<body>
<div id="wrap">
<h1><a href='http://monc.se/kitchen/80/lightweight-image-gallery-with-thumbnails'>Lightweight Image Gallery with Thumbnails</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<!-- CODE -->
<ul id="gallery">
<li><img src="http://farm4.static.flickr.com/3222/2974008614_736e2d5b50.jpg" alt="ŃüÅŃüŠŃüĢŃéōŃé▒Ńā╝ŃéŁ" /></li>
<li><img src="http://farm4.static.flickr.com/3141/2973155055_4cf4370939.jpg" alt="Ńé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāä" /></li>
<li><img src="http://farm4.static.flickr.com/3174/2973352946_d3589b717e.jpg" alt="CAFE EATõ╗ŻÕ«śÕ▒▒S" /></li>
<li><img src="http://farm4.static.flickr.com/3025/2971768652_b9b3b7ddda.jpg" alt="GiottoŃü«Ńé▒Ńā╝ŃéŁ"></li>
<li><img src="http://farm3.static.flickr.com/2339/2232216935_329eaf9a20.jpg" alt="Ńā®Ńā│Ńāü’╝ĀŃāüŃāŻŃé¬Ńé┐Ńéż"></li>
</ul>
<div style="float:none; clear:both;"></div>
<!-- / CODE -->
</div>
</body>
</html>
Lytebox
LightboxŃāÖŃā╝Ńé╣
unknown
Lytebox v3.22
LightboxŃéÆŃāÖŃā╝Ńé╣Ńü½µŗĪÕ╝ĄŃüŚŃü¤JSŃā®ŃéżŃā¢Ńā®Ńā¬ŃĆé ńö╗ÕāÅŃü«ŃéĘŃā│Ńé░Ńā½ŃéżŃāĪŃā╝ŃéĖŃĆüŃé░Ńā½Ńā╝ŃāŚŃéżŃāĪŃā╝ŃéĖŃĆüŃé╣Ńā®ŃéżŃāēŃéĘŃā¦Ńā╝ŃéÆõĮ£µłÉŃüŚŃü¤ŃéŖŃĆüŃĆüHTMLŃé│Ńā│ŃāåŃā│ŃāäŃéÆńö╗ķØóõĖŖŃü½Ńā¼ŃéżŃāżŃā╝ŃāĢŃā¼Ńā╝ŃāĀĶĪ©ńż║ŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
Õ¤║µ£¼ÕŗĢõĮ£Ńü»LightboxŃü©ÕÉīŃüśŃü¦ŃüÖŃüīŃĆüŃéĄŃāĀŃāŹŃéżŃā½ńö╗ÕāÅŃéÆŃé»Ńā¬ŃāāŃé»ŃüŚŃü¤µÖéŃü½ŃāĢŃé¦Ńā╝ŃāēŃéżŃā│ŃüŚŃü¬ŃüīŃéēńö╗ÕāÅŃéÆĶĪ©ńż║ŃüŚŃü¤ŃéŖŃĆü ŃéżŃāĪŃā╝ŃéĖŃé«ŃāŻŃā®Ńā¬Ńā╝ŃéÆĶć¬ÕŗĢÕī¢ŃüŚŃü¤ŃĆīŃé╣Ńā®ŃéżŃāēŃéĘŃā¦Ńā╝ŃĆŹŃüīŃü¦ŃüŹŃéŗŃü«Ńüīńē╣ÕŠ┤Ńü¦ŃüÖŃĆéPAUSEŃĆüPLAYµ®¤ĶāĮõ╗śŃüŹŃü¦ŃüÖŃĆé
ŃéżŃāĪŃā╝ŃéĖŃü«Ńā¼ŃéżŃāżĶĪ©ńż║ŃéĄŃéżŃé║Ńü»Ķć¬ÕŗĢńÜäŃü½Ńā¬ŃéĄŃéżŃé║ŃüĢŃéīŃü”ŃüŚŃüŠŃüäŃüŠŃüÖŃüīŃĆüWebŃāÜŃā╝ŃéĖŃü«ÕĆŗÕłźĶĪ©ńż║ŃüŖŃéłŃü│Ńé«ŃāŻŃā®Ńā¬Ńā╝ĶĪ©ńż║ŃéĄŃéżŃé║Ńü»AĶ”üń┤ĀŃü«REVÕ▒׵ƦŃü½ŃĆīÕ╣ģŃā╗ķ½śŃüĢŃā╗Ńé╣Ńé»ŃāŁŃā╝Ńā½Ńü«µ£ēńäĪŃĆŹŃéƵīćÕ«ÜŃü¦ŃüŹŃüŠŃüÖŃĆé
<a href="http://www.google.jp" rel="lyteframe" title="Google"
rev="width:400px; height:300px; scrolling:no;">Google</a>
 Ńé╣Ńā®ŃéżŃāēŃéĘŃā¦Ńā╝
Ńé╣Ńā®ŃéżŃāēŃéĘŃā¦Ńā╝ HTMLŃé│Ńā│ŃāåŃā│Ńāä
HTMLŃé│Ńā│ŃāåŃā│ŃāäSuckerfish HoverLightbox
Lightbox JsõĮ┐ńö©Ńü«µ░┤Õ╣│Ńā╗Õ×éńø┤Õ×ŗŃāŖŃāōŃé▓Ńā╝ŃéĘŃā¦Ńā│Ńé«ŃāŻŃā®Ńā¬Ńā╝
2009/4/8
Horizontal Suckerfish HoverLightbox
’╝╗JS’╝Įxfade2.js
Lightbox JSŃéÆõĮ┐ńö©ŃüŚŃü¤ŃāŖŃāōŃé▓Ńā╝ŃéĘŃā¦Ńā│Ńü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝Ńü¦Õć║ńÅŠŃüÖŃéŗńö╗ÕāÅŃé«ŃāŻŃā®Ńā¬Ńā╝ŃĆé ŃāŖŃāōŃé▓Ńā╝ŃéĘŃā¦Ńā│Ńü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©ŃĆüķüĖµŖ×ŃüŚŃü¤ŃāĪŃāŗŃāźŃā╝Ńü«ńö╗ÕāÅŃé«ŃāŻŃā®Ńā¬Ńā╝ŃüīŃāÜŃā╝ŃéĖõĖŖŃü½ŃāøŃāÉŃā╝ĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé ŃāŖŃāōŃé▓Ńā╝ŃéĘŃā¦Ńā│Ńü»ŃĆüµ░┤Õ╣│Õ×ŗŃü©Õ×éńø┤Õ×ŗŃü«ŃéĄŃā│ŃāŚŃā½ŃüīµÄ▓Ķ╝ēŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé ń£üŃé╣ŃāÜŃā╝Ńé╣Ńü¦ńö╗ÕāÅŃé«ŃāŻŃā®Ńā¬Ńā╝ŃéÆÕ«¤ĶŻģŃüŚŃü¤ŃüäŃü©ŃüŹŃü½õŠ┐Õł®Ńü¦ŃüÖŃüŁŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Animated JavaScript Slideshow | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script type="text/javascript" src="/content/lib/suckerfish_hoverlightbox/navigation.js"></script>
<script type="text/javascript" src="/content/lib/lightbox/lightbox.js"></script>
<!-- CSS -->
<style type="text/css">
/* Lightbox Control */
#lightbox { background-color:#000; padding:20px 20px 0 20px; color:#fff; }
#lightboxDetails { padding-top:5px; }
#lightboxCaption { float:left; color:#fff; font-size:11px; }
#keyboardMsg { float:right; }
#keyboardMsg a { color:#fff; text-decoration:none; letter-spacing:2px; text-transform:uppercase; font-weight:bold; }
#lightbox img { border:none; }
#overlay img { border:none; }
#closebutton { display:none; }
/* Horizontal’╝łµ░┤Õ╣│Õ×ŗŃāŖŃāōŃé▓Ńā╝ŃéĘŃā¦Ńā│Ńé«ŃāŻŃā®Ńā¬Ńā╝’╝ē */
#horizontal { height:250px; }
#horizontal ul#gallery { margin:0; height:60px; list-style:none; position:relative; }
#horizontal ul#gallery li { border-right:1px solid #000; width:100px; display:block; float:left; text-align:center; }
#horizontal ul#gallery li#first { border-left:1px solid #000; }
#horizontal ul#gallery li:hover ul, ul#gallery li.sfhover ul { top:auto; left:0; }
#horizontal ul#gallery li a { display:block; width:100px; line-height:30px; color:#000; text-decoration:none; }
#horizontal ul#gallery li a:hover { background-color:#000; color:#fff; }
#horizontal ul#gallery li ul { list-style:none; margin:0; padding:10px; width:570px; background-color:#000; position:absolute; left:-999em; }
#horizontal ul#gallery li ul li { display:inline; text-align:left; clear:none; float:none; border:0; }
#horizontal ul#gallery li ul li a { margin:2px; border:1px solid #ccc; padding:4px; position:relative; float:left; display:block; width:100px; height:75px; background-color:#333; }
#horizontal ul#gallery li ul li a:hover { z-index:2; }
#horizontal ul#gallery li ul li a img { position:absolute; width:100px; height:75px; }
#horizontal ul#gallery li ul li a:hover img, ul#gallery li a:active img, ul#gallery li a:focus img { width:200px; height:150px; left:-50px; top:-37px; z-index:1; border:1px solid #000; }
/* Vertical’╝łÕ×éńø┤Õ×ŗŃāŖŃāōŃé▓Ńā╝ŃéĘŃā¦Ńā│Ńé«ŃāŻŃā®Ńā¬Ńā╝’╝ē */
#vertical ul#gallery { margin:0; list-style:none; }
#vertical ul#gallery li#first { border-top:1px solid #000; }
#vertical ul#gallery li { clear:both; width:100px; position:relative; margin:0; padding:0; }
#vertical ul#gallery li:hover ul, ul#gallery li.sfhover ul { left:100px; }
#vertical ul#gallery li a { display:block; width:100px; height:30px; line-height:30px; color:#000; text-decoration:none; border-bottom:1px solid #000; }
#vertical ul#gallery li a:hover { background-color:#000; color:#fff; }
#vertical ul#gallery li ul { list-style:none; margin:0; padding:10px; width:570px; background-color:#000; position:absolute; left:-999em; top:-1px; }
#vertical ul#gallery li ul li { display:inline; text-align:left; clear:none; position:static; z-index:2; }
#vertical ul#gallery li ul li a { margin:2px; border:1px solid #fff; padding:4px; position:relative; float:left; display:block; width:100px; height:75px; background-color:#333; }
#vertical ul#gallery li ul li a:hover { z-index:2; }
#vertical ul#gallery li ul li a img { position:absolute; width:100px; height:75px; }
#vertical ul#gallery li ul li a:hover img, ul#gallery li a:active img, ul#gallery li a:focus img { width:200px; height:150px; left:-50px; top:-37px; border:1px solid #000; z-index:2000; }
</style>
</head>
<body>
<div id="wrap">
<h1><a href='http://www.leigeber.com/2008/12/javascript-slideshow/'>Animated JavaScript Slideshow</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<!-- CODE -->
<h2>ŃĆɵ░┤Õ╣│Õ×ŗŃāŖŃāōŃé▓Ńā╝ŃéĘŃā¦Ńā│Ńé«ŃāŻŃā®Ńā¬Ńā╝ŃĆæ</h2>
<div id="horizontal">
<ul id="gallery">
<li id="first"><a href="gallery1/">ķ½śÕ║ĄTOKYO</a>
<ul>
<li><a href="http://farm4.static.flickr.com/3197/3141927210_be00d22544.jpg" rel="lightbox" title="ńÖĮÕŁÉŃü«µśåÕĖāńä╝ŃüŹ"><img src="http://farm4.static.flickr.com/3197/3141927210_be00d22544_m.jpg" alt="ńÖĮÕŁÉŃü«µśåÕĖāńä╝ŃüŹ" /></a></li>
<li><a href="http://farm4.static.flickr.com/3284/3141927120_d66a9a0304.jpg" rel="lightbox" title="ŃéĄŃéĄŃā¤ńä╝ŃéÅŃüĢŃü│Ńā×Ńā©ŃāŹŃā╝Ńé║"><img src="http://farm4.static.flickr.com/3284/3141927120_d66a9a0304_m.jpg" alt="ŃéĄŃéĄŃā¤ńä╝ŃéÅŃüĢŃü│Ńā×Ńā©ŃāŹŃā╝Ńé║" /></a></li>
<li><a href="http://farm4.static.flickr.com/3196/3141100631_c244dbe4a4.jpg" rel="lightbox" title="µÅÜŃüÆńē®"><img src="http://farm4.static.flickr.com/3196/3141100631_c244dbe4a4_m.jpg" alt="µÅÜŃüÆńē®" /></a></li>
<li><a href="http://farm4.static.flickr.com/3215/3141100545_e21269fb11.jpg" rel="lightbox" title="ńÖĮŃā¼ŃāÉŃā╝õĖ▓Ńü┐ŃüØńä╝ŃüŹ"><img src="http://farm4.static.flickr.com/3215/3141100545_e21269fb11_m.jpg" alt="ńÖĮŃā¼ŃāÉŃā╝õĖ▓Ńü┐ŃüØńä╝ŃüŹ" /></a></li>
<li><a href="http://farm4.static.flickr.com/3247/3141926720_08ebc48824.jpg" rel="lightbox" title="Õ▒ŗÕÅ░ķó©ńŠĮµĀ╣ŃüżŃüŹńä╝ŃüŹŃā®Ńā╝ŃāĪŃā│"><img src="http://farm4.static.flickr.com/3247/3141926720_08ebc48824_m.jpg" alt="Õ▒ŗÕÅ░ķó©ńŠĮµĀ╣ŃüżŃüŹńä╝ŃüŹŃā®Ńā╝ŃāĪŃā│" /></a></li>
<li><a href="http://farm4.static.flickr.com/3031/3141100435_24ebb86016.jpg" rel="lightbox" title="ĶŖŗńä╝ķģÄŃü©Ńé░Ńā®Ńé╣"><img src="http://farm4.static.flickr.com/3031/3141100435_24ebb86016_m.jpg" alt="ĶŖŗńä╝ķģÄŃü©Ńé░Ńā®Ńé╣" /></a></li>
<li><a href="http://farm4.static.flickr.com/3278/3141100261_e0139b971e.jpg" rel="lightbox" title="ŃüłŃüäŃü▓Ńéī"><img src="http://farm4.static.flickr.com/3278/3141100261_e0139b971e_m.jpg" alt="ŃüłŃüäŃü▓Ńéī" /></a></li>
<li><a href="http://farm4.static.flickr.com/3124/3141100183_911b84afd5.jpg" rel="lightbox" title="ŃāóŃāäŃéĪŃā¼Ńā®ÕģźŃéŖĶ╗¤ķ¬©ŃüżŃüÅŃüŁ"><img src="http://farm4.static.flickr.com/3124/3141100183_911b84afd5_m.jpg" alt="ŃāóŃāäŃéĪŃā¼Ńā®ÕģźŃéŖĶ╗¤ķ¬©ŃüżŃüÅŃüŁ" /></a></li>
<li><a href="http://farm4.static.flickr.com/3015/3104684027_a215663229.jpg" rel="lightbox" title="ńÖĮÕŁÉŃü«ķø▓õĖ╣Ńü«ŃüøńéÖŃéŖ"><img src="http://farm4.static.flickr.com/3015/3104684027_a215663229_m.jpg" alt="ńÖĮÕŁÉŃü«ķø▓õĖ╣Ńü«ŃüøńéÖŃéŖ" /></a></li>
<li><a href="http://farm4.static.flickr.com/3033/3104683957_a8b91f3235.jpg" rel="lightbox" title="Ķć¬Õ«ČĶŻĮŃüĢŃüżŃüŠµÅÜŃüÆõ║īń©«"><img src="http://farm4.static.flickr.com/3033/3104683957_a8b91f3235_m.jpg" alt="Ķć¬Õ«ČĶŻĮŃüĢŃüżŃüŠµÅÜŃüÆõ║īń©«" /></a></li>
</ul>
</li>
<li><a href="gallery2/">ŃéĄŃéČŃā│ŃāåŃā®Ńé╣</a>
<ul>
<li><a href="http://farm4.static.flickr.com/3294/3142386083_582b0f39ba.jpg" rel="lightbox" title="ŃéżŃā½Ńā¤ŃāŹŃā╝ŃéĘŃā¦Ńā│@ŃéĄŃéČŃā│ŃāåŃā®Ńé╣"><img src="http://farm4.static.flickr.com/3294/3142386083_582b0f39ba_m.jpg" alt="ŃéżŃā½Ńā¤ŃāŹŃā╝ŃéĘŃā¦Ńā│@ŃéĄŃéČŃā│ŃāåŃā®Ńé╣" /></a></li>
<li><a href="http://farm4.static.flickr.com/3130/3142386079_f2335019bd.jpg" rel="lightbox" title="ŃéżŃā½Ńā¤ŃāŹŃā╝ŃéĘŃā¦Ńā│@ŃéĄŃéČŃā│ŃāåŃā®Ńé╣"><img src="http://farm4.static.flickr.com/3130/3142386079_f2335019bd_m.jpg" alt="ŃéżŃā½Ńā¤ŃāŹŃā╝ŃéĘŃā¦Ńā│@ŃéĄŃéČŃā│ŃāåŃā®Ńé╣" /></a></li>
<li><a href="http://farm4.static.flickr.com/3214/3142429603_3b4ddd96a9.jpg" rel="lightbox" title="ŃéżŃā½Ńā¤ŃāŹŃā╝ŃéĘŃā¦Ńā│@ŃéĄŃéČŃā│ŃāåŃā®Ńé╣"><img src="http://farm4.static.flickr.com/3214/3142429603_3b4ddd96a9_m.jpg" alt="ŃéżŃā½Ńā¤ŃāŹŃā╝ŃéĘŃā¦Ńā│@ŃéĄŃéČŃā│ŃāåŃā®Ńé╣" /></a></li>
<li><a href="http://farm4.static.flickr.com/3089/3143248598_018daa38eb.jpg" rel="lightbox" title="ŃéżŃā½Ńā¤ŃāŹŃā╝ŃéĘŃā¦Ńā│@ŃéĄŃéČŃā│ŃāåŃā®Ńé╣"><img src="http://farm4.static.flickr.com/3089/3143248598_018daa38eb_m.jpg" alt="ŃéżŃā½Ńā¤ŃāŹŃā╝ŃéĘŃā¦Ńā│@ŃéĄŃéČŃā│ŃāåŃā®Ńé╣" /></a></li>
<li><a href="http://farm4.static.flickr.com/3244/3142386073_87c62671a5.jpg" rel="lightbox" title="Starbucks Coffee µ¢░Õ«┐ŃéĄŃéČŃā│ŃāåŃā®Ńé╣Õ║Ś"><img src="http://farm4.static.flickr.com/3244/3142386073_87c62671a5_m.jpg" alt="Starbucks Coffee µ¢░Õ«┐ŃéĄŃéČŃā│ŃāåŃā®Ńé╣Õ║Ś" /></a></li>
<li><a href="http://farm4.static.flickr.com/3113/3142386067_fc176636eb.jpg" rel="lightbox" title="Ńé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāä µ¢░Õ«┐ŃéĄŃéČŃā│ŃāåŃā®Ńé╣Õ║Ś"><img src="http://farm4.static.flickr.com/3113/3142386067_fc176636eb_m.jpg" alt="Ńé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāä µ¢░Õ«┐ŃéĄŃéČŃā│ŃāåŃā®Ńé╣Õ║Ś" /></a></li>
</ul>
</li>
<li><a href="gallery3/">STARBUCKS</a>
<ul>
<li><a href="http://farm4.static.flickr.com/3113/3104684709_6911f58648.jpg" rel="lightbox" title="ŃāÉŃāŗŃā®Ńā¤Ńā½Ńé»ŃāĢŃā®ŃāÜŃāüŃā╝ŃāÄ@STARBUCKS"><img src="http://farm4.static.flickr.com/3113/3104684709_6911f58648_m.jpg" alt="ŃāÉŃāŗŃā®Ńā¤Ńā½Ńé»ŃāĢŃā®ŃāÜŃāüŃā╝ŃāÄ@STARBUCKS" /></a></li>
<li><a href="http://farm4.static.flickr.com/3021/3104684497_cfa7d9a05b.jpg" rel="lightbox" title="ŃāÉŃāŗŃā®Ńā¤Ńā½Ńé»ŃāĢŃā®ŃāÜŃāüŃā╝ŃāÄ@STARBUCKS"><img src="http://farm4.static.flickr.com/3021/3104684497_cfa7d9a05b_m.jpg" alt="ŃāÉŃāŗŃā®Ńā¤Ńā½Ńé»ŃāĢŃā®ŃāÜŃāüŃā╝ŃāÄ@STARBUCKS" /></a></li>
<li><a href="http://farm4.static.flickr.com/3066/3055162549_d846be528d.jpg" rel="lightbox" title="ŃāĆŃā╝Ńé»ŃāüŃé¦Ńā¬Ńā╝ŃāóŃé½@STARBUCKS"><img src="http://farm4.static.flickr.com/3066/3055162549_d846be528d_m.jpg" alt="ŃāĆŃā╝Ńé»ŃāüŃé¦Ńā¬Ńā╝ŃāóŃé½@STARBUCKS" /></a></li>
<li><a href="http://farm4.static.flickr.com/3023/3055162547_cde4e8921e.jpg" rel="lightbox" title="ŃāĆŃā╝Ńé»ŃāüŃé¦Ńā¬Ńā╝ŃāóŃé½@STARBUCKS"><img src="http://farm4.static.flickr.com/3023/3055162547_cde4e8921e_m.jpg" alt="ŃāĆŃā╝Ńé»ŃāüŃé¦Ńā¬Ńā╝ŃāóŃé½@STARBUCKS" /></a></li>
<li><a href="http://farm4.static.flickr.com/3187/3053314468_406d68da67.jpg" rel="lightbox" title="Ķ▒åõ╣│Ńā®Ńāå@STARBUCKS"><img src="http://farm4.static.flickr.com/3187/3053314468_406d68da67_m.jpg" alt="Ķ▒åõ╣│Ńā®Ńāå@STARBUCKS" /></a></li>
<li><a href="http://farm4.static.flickr.com/3022/3052480709_21dc575bb9.jpg" rel="lightbox" title="µŖ╣ĶīČŃāĢŃāŁŃā╝Ńé║Ńā│Ńé»Ńā¬Ńā╝ŃāĀ@STARBUCKS"><img src="http://farm4.static.flickr.com/3022/3052480709_21dc575bb9_m.jpg" alt="µŖ╣ĶīČŃāĢŃāŁŃā╝Ńé║Ńā│Ńé»Ńā¬Ńā╝ŃāĀ@STARBUCKS" /></a></li>
</ul>
</li>
</ul>
<p>ŃĆĆŌåæŃāŖŃāōŃé▓Ńā╝ŃéĘŃā¦Ńā│Ńü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©ŃĆüķüĖµŖ×ŃüŚŃü¤ŃāĪŃāŗŃāźŃā╝Ńü«ńö╗ÕāÅŃé«ŃāŻŃā®Ńā¬Ńā╝ŃüīŃāÜŃā╝ŃéĖõĖŖŃü½ŃāøŃāÉŃā╝ĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé </p>
</div>
<h2>ŃĆÉÕ×éńø┤Õ×ŗŃāŖŃāōŃé▓Ńā╝ŃéĘŃā¦Ńā│Ńé«ŃāŻŃā®Ńā¬Ńā╝ŃĆæ</h2>
<div id="vertical">
<p>ŃĆĆŌåōŃāŖŃāōŃé▓Ńā╝ŃéĘŃā¦Ńā│Ńü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©ŃĆüķüĖµŖ×ŃüŚŃü¤ŃāĪŃāŗŃāźŃā╝Ńü«ńö╗ÕāÅŃé«ŃāŻŃā®Ńā¬Ńā╝ŃüīŃāÜŃā╝ŃéĖõĖŖŃü½ŃāøŃāÉŃā╝ĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé </p>
<ul id="gallery">
<li id="first"><a href="gallery1/">ķ½śÕ║ĄTOKYO</a>
<ul>
<li><a href="http://farm4.static.flickr.com/3197/3141927210_be00d22544.jpg" rel="lightbox" title="ńÖĮÕŁÉŃü«µśåÕĖāńä╝ŃüŹ"><img src="http://farm4.static.flickr.com/3197/3141927210_be00d22544_m.jpg" alt="ńÖĮÕŁÉŃü«µśåÕĖāńä╝ŃüŹ" /></a></li>
<li><a href="http://farm4.static.flickr.com/3284/3141927120_d66a9a0304.jpg" rel="lightbox" title="ŃéĄŃéĄŃā¤ńä╝ŃéÅŃüĢŃü│Ńā×Ńā©ŃāŹŃā╝Ńé║"><img src="http://farm4.static.flickr.com/3284/3141927120_d66a9a0304_m.jpg" alt="ŃéĄŃéĄŃā¤ńä╝ŃéÅŃüĢŃü│Ńā×Ńā©ŃāŹŃā╝Ńé║" /></a></li>
<li><a href="http://farm4.static.flickr.com/3196/3141100631_c244dbe4a4.jpg" rel="lightbox" title="µÅÜŃüÆńē®"><img src="http://farm4.static.flickr.com/3196/3141100631_c244dbe4a4_m.jpg" alt="µÅÜŃüÆńē®" /></a></li>
<li><a href="http://farm4.static.flickr.com/3215/3141100545_e21269fb11.jpg" rel="lightbox" title="ńÖĮŃā¼ŃāÉŃā╝õĖ▓Ńü┐ŃüØńä╝ŃüŹ"><img src="http://farm4.static.flickr.com/3215/3141100545_e21269fb11_m.jpg" alt="ńÖĮŃā¼ŃāÉŃā╝õĖ▓Ńü┐ŃüØńä╝ŃüŹ" /></a></li>
<li><a href="http://farm4.static.flickr.com/3247/3141926720_08ebc48824.jpg" rel="lightbox" title="Õ▒ŗÕÅ░ķó©ńŠĮµĀ╣ŃüżŃüŹńä╝ŃüŹŃā®Ńā╝ŃāĪŃā│"><img src="http://farm4.static.flickr.com/3247/3141926720_08ebc48824_m.jpg" alt="Õ▒ŗÕÅ░ķó©ńŠĮµĀ╣ŃüżŃüŹńä╝ŃüŹŃā®Ńā╝ŃāĪŃā│" /></a></li>
<li><a href="http://farm4.static.flickr.com/3031/3141100435_24ebb86016.jpg" rel="lightbox" title="ĶŖŗńä╝ķģÄŃü©Ńé░Ńā®Ńé╣"><img src="http://farm4.static.flickr.com/3031/3141100435_24ebb86016_m.jpg" alt="ĶŖŗńä╝ķģÄŃü©Ńé░Ńā®Ńé╣" /></a></li>
<li><a href="http://farm4.static.flickr.com/3278/3141100261_e0139b971e.jpg" rel="lightbox" title="ŃüłŃüäŃü▓Ńéī"><img src="http://farm4.static.flickr.com/3278/3141100261_e0139b971e_m.jpg" alt="ŃüłŃüäŃü▓Ńéī" /></a></li>
<li><a href="http://farm4.static.flickr.com/3124/3141100183_911b84afd5.jpg" rel="lightbox" title="ŃāóŃāäŃéĪŃā¼Ńā®ÕģźŃéŖĶ╗¤ķ¬©ŃüżŃüÅŃüŁ"><img src="http://farm4.static.flickr.com/3124/3141100183_911b84afd5_m.jpg" alt="ŃāóŃāäŃéĪŃā¼Ńā®ÕģźŃéŖĶ╗¤ķ¬©ŃüżŃüÅŃüŁ" /></a></li>
<li><a href="http://farm4.static.flickr.com/3015/3104684027_a215663229.jpg" rel="lightbox" title="ńÖĮÕŁÉŃü«ķø▓õĖ╣Ńü«ŃüøńéÖŃéŖ"><img src="http://farm4.static.flickr.com/3015/3104684027_a215663229_m.jpg" alt="ńÖĮÕŁÉŃü«ķø▓õĖ╣Ńü«ŃüøńéÖŃéŖ" /></a></li>
<li><a href="http://farm4.static.flickr.com/3033/3104683957_a8b91f3235.jpg" rel="lightbox" title="Ķć¬Õ«ČĶŻĮŃüĢŃüżŃüŠµÅÜŃüÆõ║īń©«"><img src="http://farm4.static.flickr.com/3033/3104683957_a8b91f3235_m.jpg" alt="Ķć¬Õ«ČĶŻĮŃüĢŃüżŃüŠµÅÜŃüÆõ║īń©«" /></a></li>
</ul>
</li>
<li><a href="gallery2/">ŃéĄŃéČŃā│ŃāåŃā®Ńé╣</a>
<ul>
<li><a href="http://farm4.static.flickr.com/3294/3142386083_582b0f39ba.jpg" rel="lightbox" title="ŃéżŃā½Ńā¤ŃāŹŃā╝ŃéĘŃā¦Ńā│@ŃéĄŃéČŃā│ŃāåŃā®Ńé╣"><img src="http://farm4.static.flickr.com/3294/3142386083_582b0f39ba_m.jpg" alt="ŃéżŃā½Ńā¤ŃāŹŃā╝ŃéĘŃā¦Ńā│@ŃéĄŃéČŃā│ŃāåŃā®Ńé╣" /></a></li>
<li><a href="http://farm4.static.flickr.com/3130/3142386079_f2335019bd.jpg" rel="lightbox" title="ŃéżŃā½Ńā¤ŃāŹŃā╝ŃéĘŃā¦Ńā│@ŃéĄŃéČŃā│ŃāåŃā®Ńé╣"><img src="http://farm4.static.flickr.com/3130/3142386079_f2335019bd_m.jpg" alt="ŃéżŃā½Ńā¤ŃāŹŃā╝ŃéĘŃā¦Ńā│@ŃéĄŃéČŃā│ŃāåŃā®Ńé╣" /></a></li>
<li><a href="http://farm4.static.flickr.com/3214/3142429603_3b4ddd96a9.jpg" rel="lightbox" title="ŃéżŃā½Ńā¤ŃāŹŃā╝ŃéĘŃā¦Ńā│@ŃéĄŃéČŃā│ŃāåŃā®Ńé╣"><img src="http://farm4.static.flickr.com/3214/3142429603_3b4ddd96a9_m.jpg" alt="ŃéżŃā½Ńā¤ŃāŹŃā╝ŃéĘŃā¦Ńā│@ŃéĄŃéČŃā│ŃāåŃā®Ńé╣" /></a></li>
<li><a href="http://farm4.static.flickr.com/3089/3143248598_018daa38eb.jpg" rel="lightbox" title="ŃéżŃā½Ńā¤ŃāŹŃā╝ŃéĘŃā¦Ńā│@ŃéĄŃéČŃā│ŃāåŃā®Ńé╣"><img src="http://farm4.static.flickr.com/3089/3143248598_018daa38eb_m.jpg" alt="ŃéżŃā½Ńā¤ŃāŹŃā╝ŃéĘŃā¦Ńā│@ŃéĄŃéČŃā│ŃāåŃā®Ńé╣" /></a></li>
<li><a href="http://farm4.static.flickr.com/3244/3142386073_87c62671a5.jpg" rel="lightbox" title="Starbucks Coffee µ¢░Õ«┐ŃéĄŃéČŃā│ŃāåŃā®Ńé╣Õ║Ś"><img src="http://farm4.static.flickr.com/3244/3142386073_87c62671a5_m.jpg" alt="Starbucks Coffee µ¢░Õ«┐ŃéĄŃéČŃā│ŃāåŃā®Ńé╣Õ║Ś" /></a></li>
<li><a href="http://farm4.static.flickr.com/3113/3142386067_fc176636eb.jpg" rel="lightbox" title="Ńé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāä µ¢░Õ«┐ŃéĄŃéČŃā│ŃāåŃā®Ńé╣Õ║Ś"><img src="http://farm4.static.flickr.com/3113/3142386067_fc176636eb_m.jpg" alt="Ńé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāä µ¢░Õ«┐ŃéĄŃéČŃā│ŃāåŃā®Ńé╣Õ║Ś" /></a></li>
</ul>
</li>
<li><a href="gallery3/">STARBUCKS</a>
<ul>
<li><a href="http://farm4.static.flickr.com/3113/3104684709_6911f58648.jpg" rel="lightbox" title="ŃāÉŃāŗŃā®Ńā¤Ńā½Ńé»ŃāĢŃā®ŃāÜŃāüŃā╝ŃāÄ@STARBUCKS"><img src="http://farm4.static.flickr.com/3113/3104684709_6911f58648_m.jpg" alt="ŃāÉŃāŗŃā®Ńā¤Ńā½Ńé»ŃāĢŃā®ŃāÜŃāüŃā╝ŃāÄ@STARBUCKS" /></a></li>
<li><a href="http://farm4.static.flickr.com/3021/3104684497_cfa7d9a05b.jpg" rel="lightbox" title="ŃāÉŃāŗŃā®Ńā¤Ńā½Ńé»ŃāĢŃā®ŃāÜŃāüŃā╝ŃāÄ@STARBUCKS"><img src="http://farm4.static.flickr.com/3021/3104684497_cfa7d9a05b_m.jpg" alt="ŃāÉŃāŗŃā®Ńā¤Ńā½Ńé»ŃāĢŃā®ŃāÜŃāüŃā╝ŃāÄ@STARBUCKS" /></a></li>
<li><a href="http://farm4.static.flickr.com/3066/3055162549_d846be528d.jpg" rel="lightbox" title="ŃāĆŃā╝Ńé»ŃāüŃé¦Ńā¬Ńā╝ŃāóŃé½@STARBUCKS"><img src="http://farm4.static.flickr.com/3066/3055162549_d846be528d_m.jpg" alt="ŃāĆŃā╝Ńé»ŃāüŃé¦Ńā¬Ńā╝ŃāóŃé½@STARBUCKS" /></a></li>
<li><a href="http://farm4.static.flickr.com/3023/3055162547_cde4e8921e.jpg" rel="lightbox" title="ŃāĆŃā╝Ńé»ŃāüŃé¦Ńā¬Ńā╝ŃāóŃé½@STARBUCKS"><img src="http://farm4.static.flickr.com/3023/3055162547_cde4e8921e_m.jpg" alt="ŃāĆŃā╝Ńé»ŃāüŃé¦Ńā¬Ńā╝ŃāóŃé½@STARBUCKS" /></a></li>
<li><a href="http://farm4.static.flickr.com/3187/3053314468_406d68da67.jpg" rel="lightbox" title="Ķ▒åõ╣│Ńā®Ńāå@STARBUCKS"><img src="http://farm4.static.flickr.com/3187/3053314468_406d68da67_m.jpg" alt="Ķ▒åõ╣│Ńā®Ńāå@STARBUCKS" /></a></li>
<li><a href="http://farm4.static.flickr.com/3022/3052480709_21dc575bb9.jpg" rel="lightbox" title="µŖ╣ĶīČŃāĢŃāŁŃā╝Ńé║Ńā│Ńé»Ńā¬Ńā╝ŃāĀ@STARBUCKS"><img src="http://farm4.static.flickr.com/3022/3052480709_21dc575bb9_m.jpg" alt="µŖ╣ĶīČŃāĢŃāŁŃā╝Ńé║Ńā│Ńé»Ńā¬Ńā╝ŃāĀ@STARBUCKS" /></a></li>
</ul>
</ul>
</li>
</ul>
</div>
<!-- / CODE -->
</div>
</body>
</html>
TripTracker
unknown
TripTracker
Ķć¬ÕŗĢŃé╣Ńā®ŃéżŃāēŃéĘŃā¦Ńā╝ŃüīŃü¦ŃüŹŃéŗŃéżŃāĪŃā╝ŃéĖŃé«ŃāŻŃā®Ńā¬Ńā╝ŃĆé Ńé«ŃāŻŃā®Ńā¬Ńā╝Ńü«õĖŗŃü½µōŹõĮ£Ńā£Ńé┐Ńā│ŃüīŃüéŃéŖŃĆüÕåŹńö¤ŃéäŃé╣Ńā®ŃéżŃāēŃü«Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Ńü«õ╗¢Ńü½ŃĆüŃāĪŃā╝Ńā½µĘ╗õ╗śŃéäńö╗ÕāÅĶĪ©ńż║Ńü¬Ńü®Ńü«Ńā£Ńé┐Ńā│ŃééŃüéŃéŖŃüŠŃüÖŃĆé Ńü¤ŃüĀŃüŚŃĆüJSŃā®ŃéżŃā¢Ńā®Ńā¬ŃéÆÕż¢ķā©JSŃü½ńĄČÕ»ŠURLŃü¦ńø┤µÄźµīćÕ«ÜŃüÖŃéŗÕ┐ģĶ”üŃüīŃüéŃéŖŃüŠŃüÖŃĆé Ńé«ŃāŻŃā®Ńā¬Ńā╝Ńü«ÕŗĢõĮ£Ńü»ŃĆüŃüäŃéŹŃüäŃéŹŃü¬APIķ¢óµĢ░Ńüīńö©µäÅŃüĢŃéīŃü”ŃüäŃéŗŃü«Ńü¦ŃĆüŃé½Ńé╣Ńé┐Ńā×ŃéżŃé║Ńü¦ŃüŹŃéŗŃü┐Ńü¤ŃüäŃü¦ŃüÖŃĆé